[Q&A no.11] Mobile First-Index / Hubert Litwin
Q&A19 lutego 2019
Po długiej przerwie zdecydowaliśmy się wrócić do cyklu pytań do ekspertów, w ramach którego zbieramy od Was pytania ze wskazanej tematyki, a następnie przekazujemy je do eksperta. Pierwszym tematem po przerwie jest Mobile First-Index, który dotyczy coraz większej ilości stron. O tym, że dana strona jest indeksowana w wersji dostępnej na urządzenia mobilne, dowiemy się m.in. z powiadomień wysyłanych przez Google Search Console.

Informację o otrzymaniu tego rodzaju powiadomienia warto zanotować bezpośrednio w SeoStation, poprzez dodanie tzw. wydarzenia na wykresie pozycji dla dowolnej frazy. Pozwoli to analizować zmiany w pozycjach i ruchu organicznym (w przypadku integracji SeoStation z Google Analytics).
Na Wasze pytania odpowiada jeden z naszych redaktorów, Hubert Litwin - specjalista ds. SEO oraz marketingu internetowego, realizujący kampanie dla wielu polskich renomowanych marek.
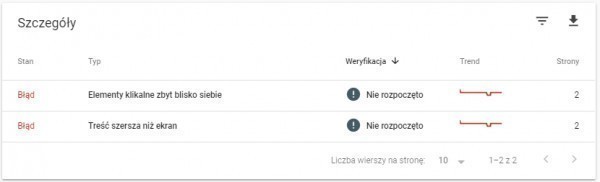
1. "Elementy klikalne zbyt blisko siebie. Treść szersza niż ekran." Jak to zmienić?
Bez bezpośredniej analizy strony ciężko jest stwierdzić, co powoduje te błędy. Jeśli chcemy, aby nasza strona była mobile-friendly, należy zaimplementować CSS i metatag viewport. Można również zmienić jednostkę czcionki na em lub rem. Warto też zwrócić uwagę, czy elementy klikane posiadają minimalny rozmiar, jednak sądząc po otrzymanym komunikacie, należałoby zwiększyć odstępy między nimi.
Więcej informacji na temat doboru odpowiednich rozmiarów elementów dotykowych znajduje się pod adresem https://developers.google.com/web/fundamentals/accessibility/accessible-styles#multi-device_responsive_design
2. Czy są jakieś narzędzia, które pomogą w weryfikacji strony, gdzie pojawiają się problemy?
Pod kątem stron mobilnych zdecydowanie najlepiej sprawdzą się narzędzia od Google, tj. Search Console oraz Lighthouse. Dzięki nim dowiemy się o możliwych błędach oraz elementach, które należy poprawić, aby strona była mobile-friendly.
We wspomnianym Google Search Console w zakładce "Obsługa na urządzeniach mobilnych" znajduje się lista komunikatów, po kliknięciu których można sprawdzić, których podstron dotyczy wskazany problem.

Oprócz tego warto korzystać z narzędzia pozwalającego wykonać test optymalizacji mobilnej.

3. Co warto poprawić pod względem użyteczności portalu www.wladyslawowo.info.pl?
Na stronie głównej wersji mobilnej w pierwszym widoku powinna pojawić się intuicyjna wyszukiwarka, treść o Władysławowie warto przenieść niżej - jest ona moim zdaniem mniej istotna dla użytkownika.
Niektóre pliki, w szczególności obrazy są zbyt duże, warto je zatem skompresować, aby strona ładowała się szybciej.
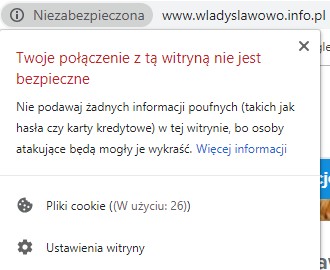
Przy tego typu stronach protokół HTTPS jest bardzo ważny, dlatego należałoby go wdrożyć. Aktualnie przy adresie strony w pasku przeglądarki wyświetla się ostrzeżenie o niezabezpieczonym połączeniu.

W pasku nawigacyjnym można umieścić wyszukiwarkę (chociażby w formie ikonki), aby użytkownik mógł szybko wyszukać obiekt lub miejsce będąc na jednej z podstron lub na dole strony.
Opisy poszczególnych obiektów zajmują zbyt dużo miejsca, można je więc dodać w formie rozwijanej. W niektórych miejscach również tekst jest ucinany lub nie wyświetla się prawidłowo, przykładem czego może być podstrona „redakcja”.
4. Na urządzeniach mobilnych w Google strony związane z noclegami przy zapytaniach np. „noclegi Kołobrzeg”, mają dodatkowo wyświetlane przy wynikach zdjęcia. Nie chodzi mi o sekcję Hotel ADS. Od czego to zależy?
Według mnie Google te miniaturki pobiera automatycznie. Na pewno pomoże w tym odpowiednio zoptymalizowana grafika prawidłowo umieszczona w kodzie oraz wykorzystanie danych strukturalnych i metadanych.
5. Jak dokładnie zoptymalizować stronę pod kątem PageSpeed Insights dla komórek (m.in kwestia renderowania, rozmiaru obrazów i obrazów w formatach nowej generacji) i jak duży wpływ ma ten wskaźnik na wyniki w serpach?
Na Google PageSpeed Insights mamy dokładnie wypisane wszystkie aspekty, na które zwrócić uwagę podczas optymalizacji stron pod kątem urządzeń mobilnych. Na pewno warto sprawdzić wielkość oraz kompresję zamieszczanych grafik - ja wykorzystuję do tego programy graficzne, ale można też to zrobić korzystając z narzędzi dostępnych w sieci. Osobiście nie stosuję formatów nowej generacji, ponieważ stare w zupełności wystarczają oraz są obsługiwane przez wszystkie systemy zarządzania treścią.
Pamiętajmy również o wykorzystaniu zasobów pamięci podręcznej (zazwyczaj wystarczy dopisać kilka linijek kodu w pliku .htaccess), ograniczeniu na stronie elementów javascript i css oraz zwróćmy uwagę na szybkość serwera (jeśli wynik nie jest zadowalający, warto zastanowić się nad zmianą).
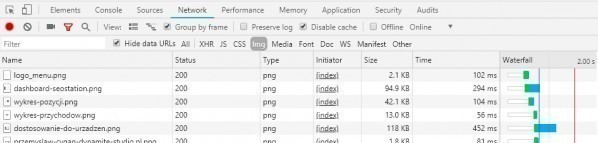
Wprowadzenie tych zmian powinno znacząco poprawić wynik w PageSpeed Insights, ale jeśli chcemy osiągnąć wynik 100/100, musimy zwrócić uwagę na mniejsze elementy, które są nieraz bardzo czasochłonne. Z drugiej strony, nie powinien się dla nas sam liczbowy wynik, tylko efekt końcowy w postaci znacznego przyspieszenia ładowania strony. Dlatego po wyeliminowaniu większości błędów zwróconych przez narzędzie PageSpeed Insights, warto skorzystać np. z narzędzi dla programistów dostępnych z poziomu przeglądarek (Ctrl+Shift+I w przypadku Google Chrome), a następnie uruchomić stronę ponownie i sprawdzić, jak szybko pobierane są poszczególne zasoby. Poniższy widok pokazuje wczytywanie obrazków na stronie.

6. Mam sklep internetowy, który nie jest dostosowany do urządzeń mobilnych. W GSC widzę już, że Google uwzględniło już mobile-first dla tej domeny. Nie zauważyłem w związku z tym żadnych spadków. Dlaczego?
Niezoptymalizowany sklep internetowy pod kątem urządzeń mobilnych niekoniecznie musi oznaczać natychmiastowe spadki w Mobile First Index. Mobile-friendliness jest jednym z czynników rankingowych, jednak od momentu rozpoczęcia wdrażania tzw. Mobile-First Index, Google stara się unikać drastycznych zmian w pozycjach, dając webmasterom czas na dostosowanie swoich stron pod kątem urządzeń mobilnych.
Zgodnie z komunikatami pracowników Google te strony, które w pierwszej kolejności zaczęły być indeksowane na podstawie ich wersji dostępnej z poziomu urządzeń mobilnych, były na tę zmianę w pełni przygotowane i prawidłowo wyświetlały się na każdym urządzeniu. Z miesiąca na miesiąc coraz więcej stron jest indeksowanych na podstawie ich wersji mobilnych, jednak wszystko odbywa się na razie bardzo łagodnie.
7. Czy brak dostosowania karty produktu w sklepie do urządzeń mobilnych ma wpływ na pozycje w organiku dla komputerów?
Jeśli strona jest już indeksowana w oparciu o jej wersję dostępną z poziomu urządzeń mobilnych, to jej pozycja jest ustalana na tej podstawie niezależnie od tego, czy internauta korzysta z komputera, tableta czy smartfonu. Mobile-First Index polega na indeksowaniu i ustalaniu pozycji stron właśnie na podstawie zawartości dostępnej z poziomu urządzeń mobilnych.
8. W jaki sposób zamieszczasz długie opisy kategorii na wersji mobilnej, przy założeniu, że na desktopie znajdują się one nad listą produktów? Pod listą produktów / nad listą produktów, ale z opcją 'czytaj więcej' / jeszcze inaczej?
Fajnie jeśli opis, który pojawił się na wersji desktopowej pojawi się również na wersji mobilnej, ale tutaj mamy zdecydowanie mniej miejsca. Jeśli zależy nam na użyteczności strony to warto zamieścić ten tekst pod listą produktów z opcją np. „czytaj więcej”, aby nie zajmował on większości kolumny. Po wdrożeniu tego warto sprawdzić, czy robot Google widzi cały tekst, ponieważ ukrywanie treści jest negatywnie odbierane.
9. Czy scoring w narzędziu pagespeed ma duże znaczenie w zakresie Mobile First Index?
Czas ładowania strony od lipca 2018 roku jest uważany jako czynnik rankingowy, ale Google poinformowało, że jest to zupełnie inny element wpływający na ranking, niezwiązany z Mobile First index.
10. Które elementy optymalizacji szybkości ładowania strony mają wg Ciebie największe znaczenie i dlaczego?
Dla mnie wszystkie aspekty Page Speed są ważne, ponieważ mogą bezpośrednio na siebie oddziaływać oraz wspólnie stanowią finalny wynik. Nie patrzmy tylko na szybkość ładowania strony pod kątem SEO. Ważny jest przede wszystkim sam użytkownik, który lubi szybkie i lekkie strony. W ten sposób zwiększamy szanse, że jeszcze kiedyś wróci na naszą stronę.

 Hubert Litwin
Hubert Litwin