Optymalizacja CLS (Cumulative Layout Shift) pod Core Web Vitals na przykładzie Prestashop
Artykuły10 sierpnia 2021
Cumulative Layout Shift (CLS) to wskaźnik Core Web Vitals, który mierzy stabilność wizualną strony podczas jej wczytywania. Ma on realny wpływ na ocenę serwisu w narzędziu PageSpeed Insights oraz irytację użytkowników:). Google wymaga od nas, aby wskaźnik ten utrzymywać poziomie 0,1 lub mniejszym.
W dużym uproszczeniu optymalizując serwis pod CLS powinniśmy dążyć do tego do tego, aby podczas wczytywania strony nie występowało "przeskakiwanie" treści po wczytaniu obrazu nad nią.
Aby zapobiec takim sytuacjom, wystarczy określić rozmiary danego obrazu w HTML przy elemencie. Zobaczcie, jak wygląda to w praktyce, jak znaleźć problematyczne grafiki i je poprawić.
Znalezienie problematycznych adresów URL
Potencjalne problemy związane z CLS możecie znaleźć bezpośrednio w narzędziu Google Search Console (raport: Podstawowe wskaźniki internetowe → Urządzenie mobilne) lub testując pojedyncze adresy URL w narzędziu PageSpeed Insights.
Serwisem testowym będzie Watermansklep.com z kategorią produktową https://www.watermansklep.com/11-dlugopisy-waterman, którą zbadamy w PageSpeed Insights. Dodam, że testujemy i opieramy się o dane z zakładki "Na komórki".
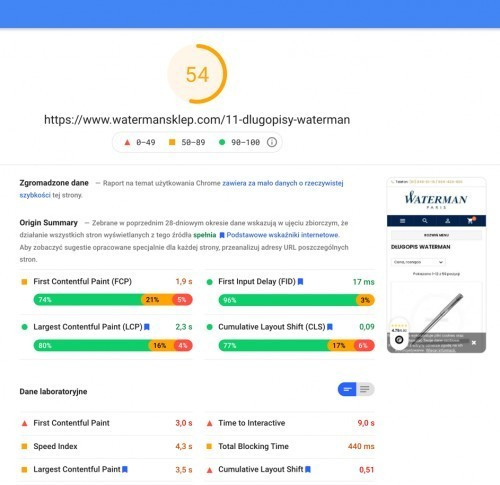
Zbadanie wyników PSI
Jak możemy zobaczyć, dla tej kategorii narzędzie PSI zgłasza 54/100 punktów i CLS na poziomie 0,51 (za wysoko) w tabeli danych laboratoryjnych:

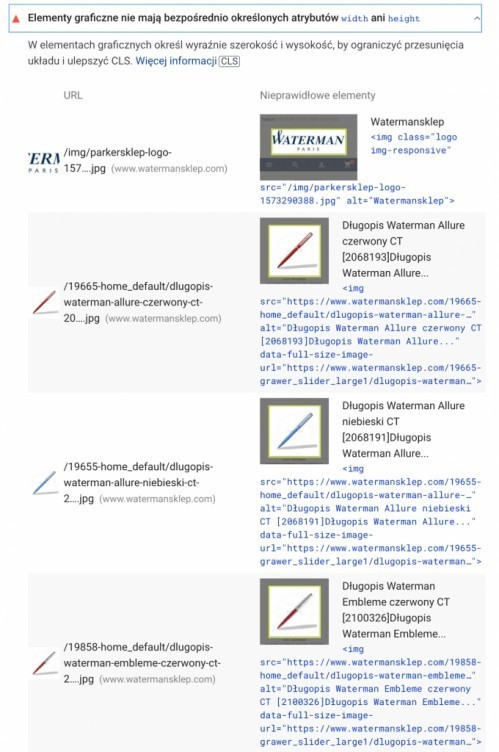
Zlokalizowanie problematycznych grafik
Przechodzimy więc do danych i wskazówek poniżej zestawień liczbowych.
Tam zobaczyć możemy, które grafiki według Google, nie posiadają określonych atrybutów width ani height, oraz wymagają optymalizacji:

Widzimy, że w przypadku tej konkretnej kategorii (widoku kategorii) problem dotyczy zdjęć produktów oraz loga strony.
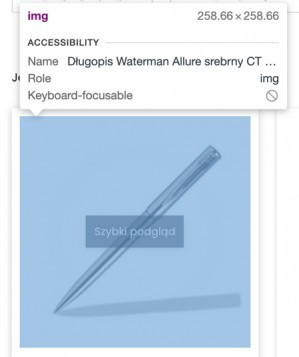
Zlokalizowanie elementów na stronie i ich rozmiarów
Wiemy już co jest problematyczne dla Google. W kolejnym kroku lokalizujemy więc te elementy w kodzie źródłowym serwisu.
Aby to zrobić, przechodzimy do badanej kategorii https://www.watermansklep.com/11-dlugopisy-waterman i z pomocą konsoli Google musimy zbadać jaki rozmiar grafiki jest wymagany do zarezerwowania dla niej przestrzeni.
Widzimy, że zdjęcie produktu prezentowane jest w rozmiarze 258.66 x 258.66 px:

Zaokrąglając w górę, możemy zdecydować się na wysokość i szerokość 259 px.
Tę samą czynność powtarzamy dla loga strony.
Optymalizacja kodu
W tym momencie wiemy, które elementy serwisu są problematyczne pod względem CLS oraz jakie rozmiary posiadają. Musimy więc zmodyfikować odpowiednio kod serwisu, aby realnie wypłynąć na lepszy wynik CLS.
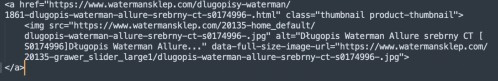
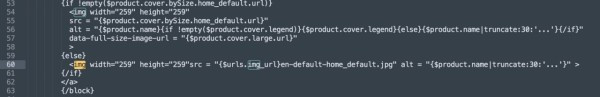
Badając kod z pomocą konsoli Google Chrome oprócz rozmiaru danego zdjęcia, zauważycie, że w kodzie źródłowym odpowiadającym za prezentowanie grafiki produktu brakuje wspominanych atrybutów height i width dla elementu :

Są to atrybuty, których wymaga od nas Google, tak więc musimy je dodać. W tym celu musimy zlokalizować plik szablonu, który odpowiedzialny jest za prezentowanie miniatury produktu w widoku kategorii produktowej.
W przypadku szablonu w tym sklepie, fragment tego kodu znajdziemy w pliku product.tpl, który znajduje się w lokalizacji: /domains/watermansklep.com/public_html/themes/AngarTheme/templates/catalog/_partials/miniatures/product.tpl
Edytujemy więc ten konkretny plik, lokalizujemy kod odpowiedzialny za wyświetlanie miniatury produktu i przypisujemy przy atrybuty height oraz width równe 259:

Tą samą czynność powtarzamy dla kodu logo strony, gdzie ponownie lokalizujemy odpowiedni plik (header.tpl) i nadajemy odpowiednie wartości dla obu atrybutów:

Wyczyszczenie pamięci podręcznej PrestaShop
Po wprowadzeniu zmian musimy pamiętać o tym, aby wyczyścić pamięć podręczną w PrestaShop w celu odświeżenia kodu źródłowego serwisu.
Można to zrobić, przechodząc do Konfiguruj → Zaawansowane → Wydajność i klikając w "Wyczyść pamięć podręczną".
Zbadanie efektów
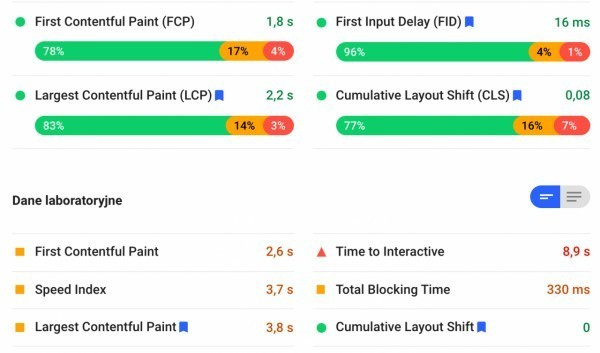
Po wykonaniu wszystkich niezbędnych prac powinniśmy uzyskać Cumulative Layout Shift (CLS) na poziomie 0 dla testów laboratoryjnych. Wyniki użytkowników potrzebują czasu, aby się odświeżyć:

Widzimy, że wprowadzone zmiany dały realny efekt i wpłynęły pozytywnie na CLS. W kolejnym kroku, czynności optymalizacyjne należy powtórzyć dla pozostałych widoków serwisu, m.in.:
- strony głównej,
- produktów,
- stron statycznych,
- wpisów blogowych
itd.
Potencjalne problemy z CLS znajdziecie również w narzędziu Google Search Console, co ułatwi wam pracę. Warto sprawdzić też to, jak po naszych zmiana prezentuje się widok mobilny i komputerowy dla modyfikowanych grafik. Jeśli mamy osobne funkcje dla grafik mobilnych i desktopowych warto rozważyć dwa rozmiary :)

 Łukasz Suchy
Łukasz Suchy