10 narzędzi do mierzenia szybkości strony internetowej
Artykuły26 czerwca 2019
W czasach, kiedy technologia rozwija się z prędkością światła, jeszcze bardziej rośnie znaczenie pierwszego wrażenia. To moment, który następuje tylko raz - powinien być idealny, bo nie będzie drugiej szansy. Zasada ta dotyczy również wszelkiego rodzaju stron internetowych (czy to prywatnych czy komercyjnych) i aplikacji webowych.
Przyciągnięcie użytkownika do serwisu to tylko pierwszy krok do sukcesu. Potem skupiamy się na konwersji - i to pod jej kątem optymalizowane są landing pages, strony główne, produktowe i inne. Ale żeby te wszystkie sztuczki, mające na celu przechwycenie użytkownika, zadziałały - musi on... pozostać na stronie dłużej niż kilka sekund. A to, w coraz większej mierze, zależy również od szybkości wczytywania się strony.

Współczesny użytkownik Internetu nie jest cierpliwy, szczególnie ten mobilny. Jeżeli będzie musiał czekać na pełne załadowanie strony dłużej niż 2-3 sekundy, najprawdopodobniej zrezygnuje. A to najczęściej oznacza przejście na stronę konkurencji. Prawie zawsze jest to jednoznaczne z tym, że już nigdy nie powróci po takim doświadczeniu.
Dlatego właśnie właściciele i twórcy serwisów internetowych dokładają wszelkich starań, żeby zminimalizować czas wczytywania stron. Tu z pomocą przychodzą narzędzia (w większości bezpłatne), służące do pomiaru szybkości ładowania. Wiele z nich, oprócz samej analizy, oferuje podpowiedzi, jak usprawnić stronę pod kątem szybkości.
Najlepsze narzędzia omówimy za chwilę.
Dlaczego szybkość ładowania strony jest ważna?
Wspomniany wyżej aspekt braku cierpliwości użytkowników jest podstawowym argumentem wymuszającym optymalizowanie stron pod kątem szybkości wczytywania. Ale nie jest jedynym.
Od dłuższego już czasu Google uwzględnia szybkość stron w swoim algorytmie oceny i rankingu na potrzeby wynikach wyszukiwania. Oznacza to, że strony ładujące się szybciej (lepiej zoptymalizowane) mają większe szanse na wyższe pozycje.
Co ciekawe, Google nie ogranicza się do pomiaru czasu (który też potrafi być mocno względny, biorąc pod uwagę łącza internetowe, lokalizacje itp.). W dużej mierze skupia się właśnie na optymalizacji - a raczej na stopniu zastosowania konkretnej listy zaleceń optymalizacyjnych.
Pamiętajmy też, że żyjemy w czasach mobile-first - czyli szybkość strony na urządzeniach mobilnych jest nawet ważniejsza niż jej prędkość na komputerach. Sytuacja, w której strona działa błyskawicznie na komputerze, ale ślimaczy się na smartfonie, jest bardzo częsta. Z pomocą przychodzą tutaj wspomniane wyżej (i wymienione niżej) narzędzia pomiarowe.
Jak prawidłowo zmierzyć szybkość strony?
Wyniki pomiaru mogą być różne - a biorąc pod uwagę fakt, że to na nich opieramy działania optymalizacyjne - bardzo ważne jest, żeby mierzenie szybkości wczytywania stron było realizowane poprawne. Oto kilka wskazówek.
- Wybierz dobre narzędzie, lub dwa.Porównuj wyniki testów tylko w ramach jednego narzędzia. Porównywanie między różnymi narzędziami mija się z celem. Różni je infrastruktura, metodologia i wiele innych czynników. Dostępnych aplikacji służących do mierzenia szybkości ładowania jest naprawdę wiele. Poniżej opisujemy 10 najlepszych z nich.
- Wybierz jak najbliższą lokalizację stacji pomiarowej.Nie każde narzędzie pozwala wybrać lokalizację, ale wiele z nich to oferuje. Chodzi o to, żeby pomiar był jak najmniej zakłócony czynnikami, na które nie masz wpływu - czyli na przykład opóźnieniami na łączach międzyoperatorskich. Najlepiej, żeby punkt pomiarowy znajdował się w tym kraju, w którym są Twoi użytkownicy (lub ich większość).
- Wykonuj pomiary przed każdą optymalizacją i po niej, porównując wyniki.Musisz wiedzieć, jaki jest efekt każdej modyfikacji. Może się okazać, że jedna ze zmian wpłynie niekorzystnie na szybkość strony - wtedy musisz ją wycofać.
- Wykonaj kilka pomiarów pod rząd.Niektóre narzędzia - np. opisany niżej WebPageTest - same wykonują kilka testów, uśredniając wyniki. W pozostałych przypadkach warto to zrobić ręcznie, żeby nie bazować na odczycie, który był rezultatem chwilowego "przytkania się" serwera.
- Zmierz wszystkie ważne podstrony.Pomiar nigdy nie powinien ograniczać się tylko do strony głównej. Użytkownicy bardzo często trafiają do serwisu zaczynając od zupełnie innych stron (np. od konkretnego artykułu lub produktu). Nie chodzi o to, żeby mierzyć szybkość wszystkich podstron - ale żeby przetestować najważniejsze ich typy - np. strona główna, lista produktów, karta produktu, artykuł itd.
- Rozważ stałe monitorowanie szybkości swojego serwisu.Fakt, że dzisiaj dana strona działa szybko nie oznacza, że to się nie może zmienić. Wystarczy opublikowanie ciężkiej, niezoptymalizowanej grafiki, żeby czas wczytywania strony drastycznie skoczył.
10 narzędzi do mierzenia szybkości stron
Oto krótki przegląd dziesięciu najlepszych aplikacji (w większości darmowych) służących do mierzenia czasu wczytywania stron internetowych.
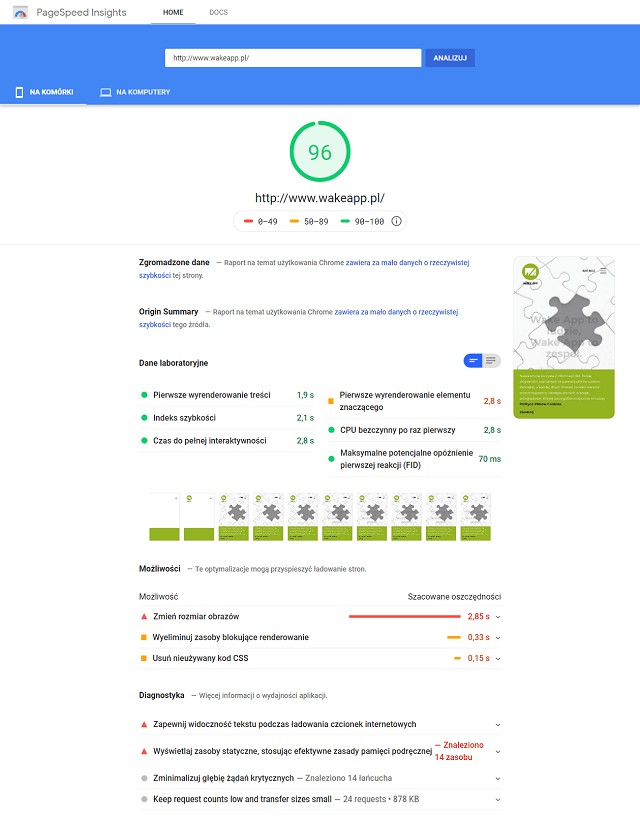
1. Google PageSpeed Insights
Google, decydując się na uwzględnianie szybkości stron jako czynnika rankingowego, stworzył własny mechanizm pomiaru prędkości ładowania - a raczej stopnia optymalizacji pod jej kątem. W ten sposób powstały Google PageSpeed Insights - będące najważniejszym narzędziem pomiarowym dla wszystkich, którzy optymalizują strony przede wszystkim pod kątem Google (a nie użytkowników).
W listopadzie 2018 roku Google zaprezentował zupełnie nowy silnik pomiarów dla PageSpeed, oparty na open-source'owym Lighthouse, wcześniej zastosowany w narzędziach developerskich Chrome. Spowodowało to niemałe zamieszanie, ponieważ wyniki prawie z dnia na dzień się zmieniły, wymuszając optymalizowanie stron od nowa.
Insights osobno pokazują szybkość i wyniki optymalizacji dla urządzeń mobilnych i komputerów - te pierwsze wyświetlając jako pierwsze (od czasu wprowadzenie Lighthouse).
Oprócz danych "laboratoryjnych" Google PageSpeed udostępnia też dane rzeczywiste. Są to wyniki pomiarów realizowanych podczas wizyt prawdziwych użytkowników - i nie są dostępne dla wszystkich serwisów. Tylko dla tych notujących ruch powyżej pewnej granicy.

2. Google Mobile Speed Test
Google Mobile Speed Testdziała podobnie do PageSpeed Insights, tyle że w 100% koncentruje się na użyteczności na urządzeniach mobilnych. Ocenia strony zero-jedynkowo, stwierdzając, czy dana strona jest zoptymalizowana pod kątem mobile, czy nie. Jeśli nie, listuje błędy, które wymagają szybkiego naprawienia.
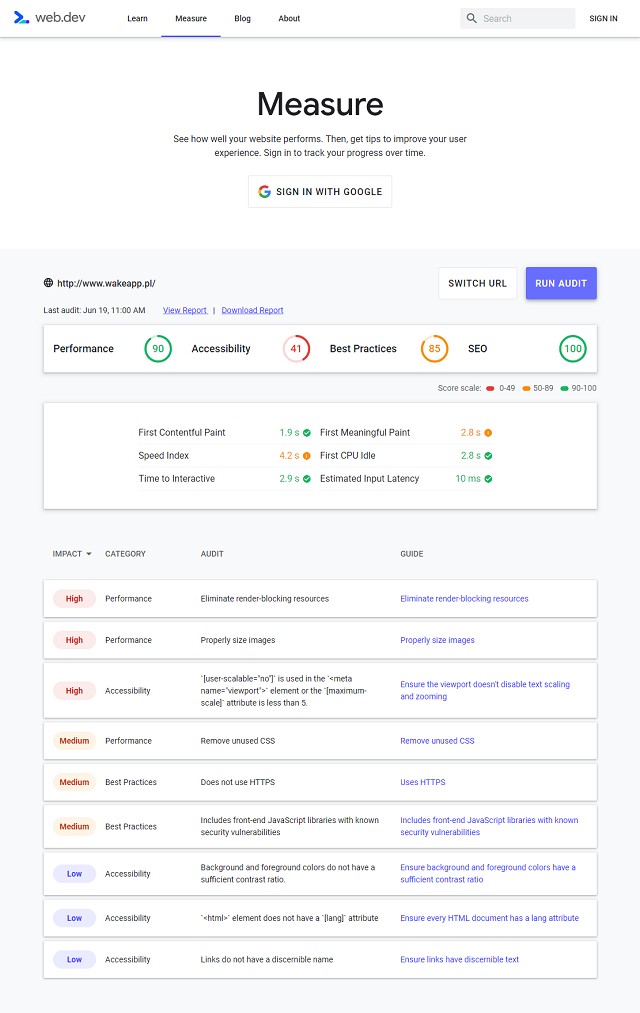
3. Web.dev
Web.dev to jeszcze jedno narzędzie od Google, które niedawno wyszło dopiero z fazy Beta. Również bazuje na Lighthouse, jednak wyświetla wyniki w inny sposób oraz oferuje dużo więcej zaleceń optymalizacyjnych niż opisane wyżej Google PageSpeed Insights.
Tutaj nie ma już podziału na desktop/mobile, za to zarówno wyniki, jak i zalecenia podzielone są na cztery grupy:
- Wydajność
- Dostępność
- Najlepsze praktyki
- SEO.
O ile osiągnięcie wyniku 100/100 w kategorii SEO nie jest trudne, o tyle w przypadku Wydajności to już prawdziwe wyzwanie.

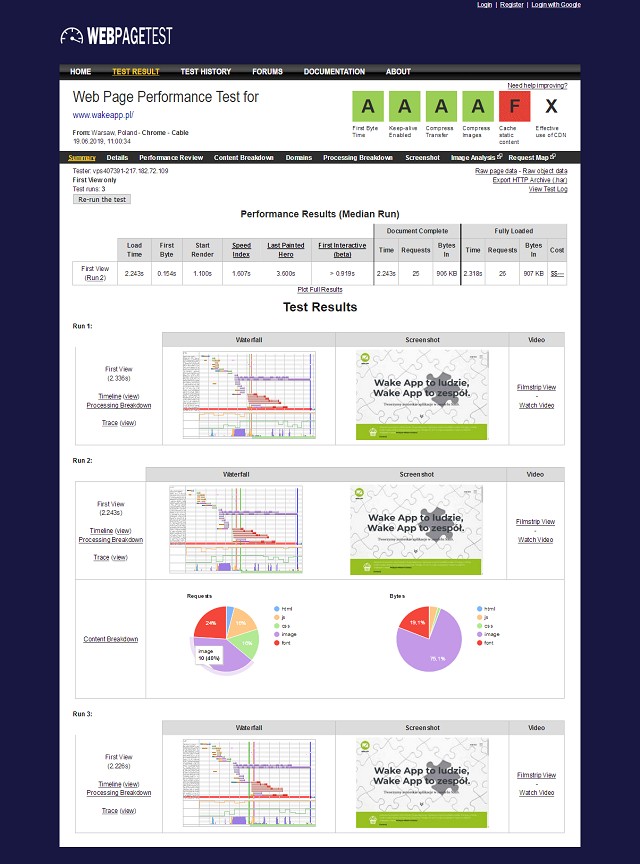
4. WebPageTest
WebPageTest to najbardziej rozbudowane spośród narzędzi prezentowanych na naszej liście. Stworzone i rozwijane przez Patricka Meenana, którego umiejętności i doświadczenie wykorzystywane są też przez Google.
Tutaj jest można uruchomić bardzo szybko - tylko podając URL - albo poświęcić trochę czasu na szczegółowe skonfigurowanie testu. Dostępnych ustawień jest wiele. Najważniejsze z nich to lokalizacja serwera testowego (dostępne dziesiątki opcji) i wybór przeglądarki.
Sam test trochę trwa - głównie dlatego, że domyślnie WebPageTest sprawdza stronę trzykrotnie a następnie uśrednia wyniki. Ale ilość informacji dostępnych w raporcie wynagradza z nawiązką czas oczekiwania. Zobaczymy tutaj rozkład wczytywania poszczególnych elementów w postaci wykresu kaskadowego, oceny (A..F) w pięciu różnych obszarach, "checklistę" optymalizacji wraz z zaleceniami, rozkład zawartości na typy plików, listę hostów, rozbicie połączenia na etapy, zrzuty ekranu i wiele innych.

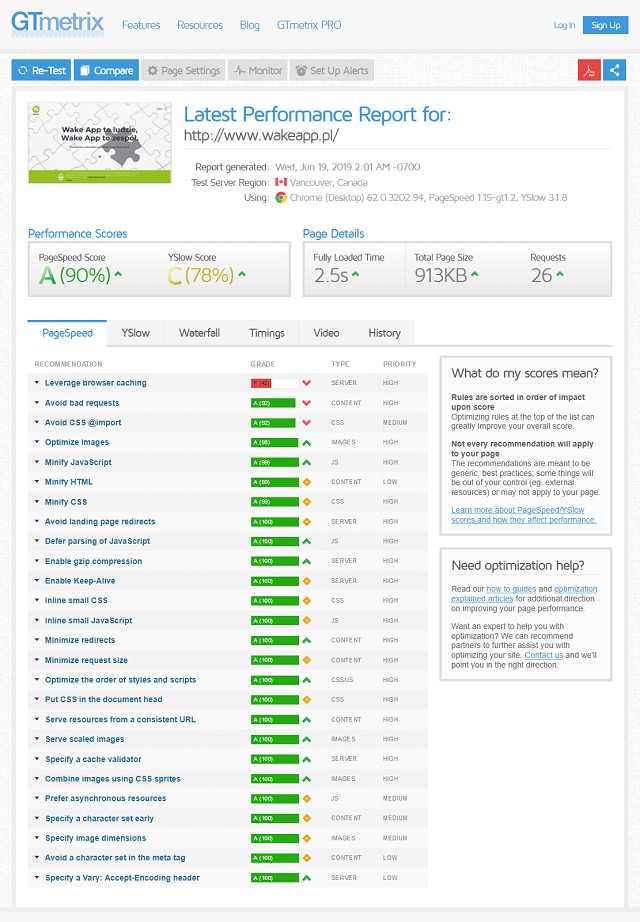
5. GTmetrix
GTmetrix charakteryzuje się tym, że łączy w sobie wyniki z różnych źródeł - między innymi z Google PageSpeed oraz YSlow (silnik oryginalnie stworzony przez Yahoo). Oferuje ciekawe funkcje (np. nagranie video wczytywania), ale te najciekawsze nie są dostępne za darmo. Przydatną opcją (darmową) jest eksport raportu do PDF - w celu przesłania np. szefowi czy klientowi.

6. KeyCDN Speed Test
KeyCDN Speed Test to szybkie i proste narzędzie do pomiaru szybkości strony. Udostępnia wszystkie podstawowe informacje - a jego główną zaletą jest niemały wybór lokalizacji pomiarowych, wykorzystujących globalną sieć KeyCDN.
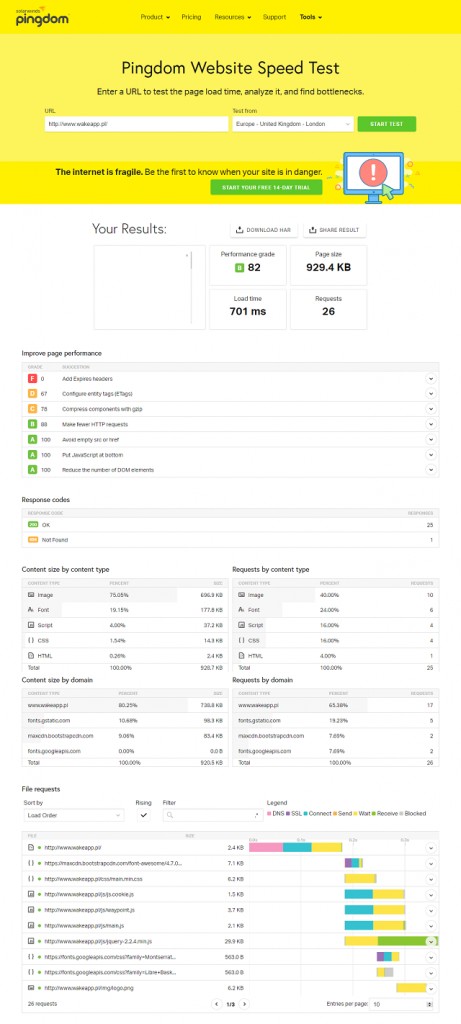
7. Pingdom Website Speed Test
Test Pingdom to jedna z najstarszych i najszerzej znanych stron oferujących darmowy pomiar szybkości ładowania stron. 7 lokalizacji i wysoka estetyka prezentowanych wyników to główne cechy tego narzędzia. Niestety są też minusy - często kolejka korzystających robi się długa i trzeba trochę poczekać na wykonanie zleconego testu.

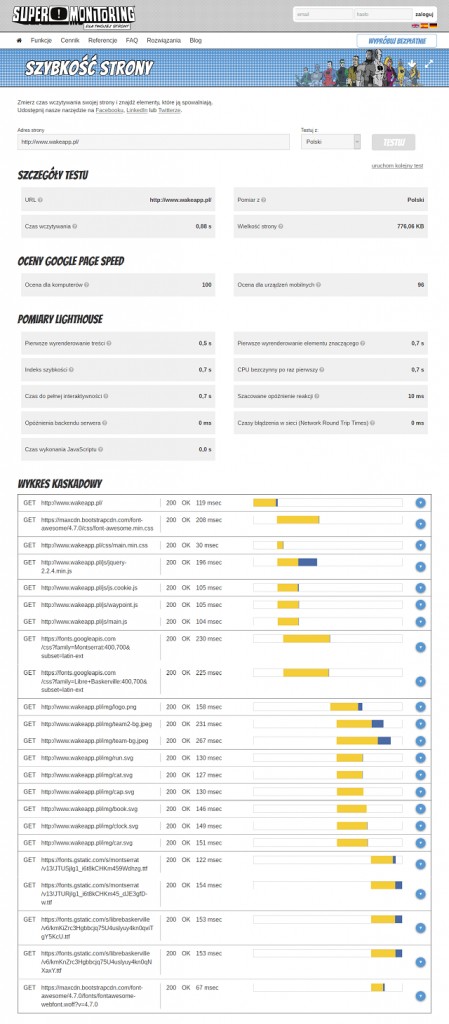
8. Szybkość Strony Super Monitoring
Test szybkości od Super Monitoring to druga - obok WebPageTest - opcja oferująca pomiar również z serwera znajdującego się na terenie Polski. Rezultaty testu opartego na autorskim silniku (zawierające również wykres kaskadowy) uzupełnione są o wyniki Google PageSpeed.

9. GiftOfSpeed
GiftOfSpeed to kolejny prosty test szybkości, realizowany z jednej z 8 lokalizacji (najbliższa to niemiecki Frankfurt). Wśród wyników znajdziemy wykres kaskadowy, listę najcięższych zasobów wewnętrznych i zewnętrznych oraz zalecenia optymalizacyjne.
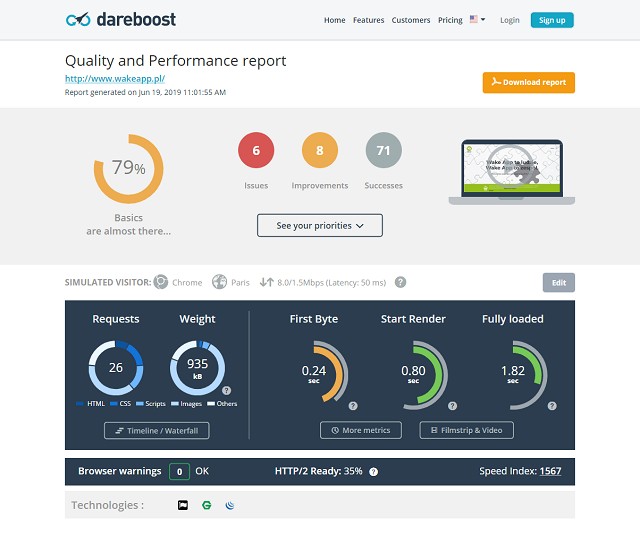
10. Dareboost
Listę narzędzi do mierzenia szybkości wczytywania stron zamyka Dareboost, pozwalający na wykonanie tylko jednego testu bez rejestracji ani zakupu subskrypcji. Raport Dareboost wygląda bardzo ładnie, trochę przypomina Pingdom. Ciekawą funkcją jest sprawdzanie i wyświetlanie technologii użytych na testowanej stronie.

Ciągłe testowanie szybkości
Na początku artkułu pojawiła się sugestia, żeby szybkość strony stale monitorować. Oczywiście nie chodzi o codzienne ręczne sprawdzanie swoich stron, tylko o skorzystanie z usługi, która to będzie to realizować w sposób zautomatyzowany. Możemy wtedy liczyć na alerty w przypadku nagłego spowolnienia strony, które pozwolą nam szybko zareagować i wprowadzić odpowiednie poprawki zanim Google albo użytkownicy odnotują spadek szybkości.
Spośród opisanych wyżej narzędzi, monitoring szybkości oferują GTmetrix, Pingdom i Super Monitoring.
Podsumowanie
Narzędzia do mierzenia i monitorowania szybkości stron dostarczają bardzo konkretnych informacji, pozwalających ustalić, co jeszcze i w jaki sposób można poprawić na stronie, żeby wczytywała się szybciej. Decyzja, z których korzystać, należy do Ciebie. Ale pamiętaj, że wdrożenie wielu rekomendowanych modyfikacji wymaga specjalistycznej wiedzy. Czasem wystarczy instalacja i konfiguracja wtyczki lub konwersja plików graficznych. Ale nierzadko potrzebne będą zmiany programistyczne albo nawet rekonfiguracja serwera.
W każdym razie na pewno warto popracować nad optymalizacją. A sukces, o którym świadczyć będą wysokie wartości wskaźników PageSpeed, na pewno przełoży się na konkretne efekty - wyższe pozycje w wynikach wyszukiwania, wzrost ruchu i w końcu większe zaangażowanie użytkowników i lepszą konwersję.
Życzymy sukcesów w walce o jak najkrótsze czasy ładowania stron!

 Konrad Caban
Konrad Caban