Czy Twoja strona jest mobile-friendly?
Aktualności17 listopada 2015
Strona dostosowana do urządzeń mobilnych to taka, którą przegląda się wygodnie oraz sprawnie nie tylko na komputerze, ale również na smartfonie czy tablecie.
W czasach kiedy praktycznie każdy użytkownik Internetu posiada urządzenie mobilne, odpowiednie przystosowanie swojego serwisu do wyświetlania na wielu urządzeniach staje się niemal standardem.
Google kładzie ogromny nacisk na to, aby strony prezentowane użytkownikom były lekkie oraz wygodne do przeglądania na różnych urządzeniach. Obecnie w wynikach wyszukiwania możemy spotkać oznaczenia dotyczącego tego, czy strona jest zoptymalizowana do przeglądania dla urządzeń mobilnych czy też nie.
Wśród technik tworzenia serwisów przyjaznych urządzeniom mobilnych najczęściej spotkać można tworzenie responsywnych szablonów serwisu (serwis skaluje się do danej rozdzielczości) lub przygotowywanie odrębnej mobilnej wersji serwisu, która umieszczona jest zazwyczaj w subdomenie: m.domena.pl Oba rozwiązania są jak najbardziej poprawne – priorytetem powinna być tutaj wygoda użytkownika, a nie technologia jaką to osiągniemy. Jest jeszcze trzeci sposób, a mianowicie wczytywanie innych styli CSS w zależności od wykrytego urządzenia.
Jak sprawdzić, czy Twoja strona jest zgodna z urządzeniami mobilnymi?
Wykorzystanie narzędzia od Google
Ok. rok temu Google uruchomiło narzędzie pozwalające na sprawdzenie zgodności serwisu pod względem poprawnego wyświetlania na urządzeniach mobilnych. Miało to oczywiście związek z komunikatami wyświetlanymi w Search Console oraz wdrożeniem wspomnianych wcześniej oznaczeń stron mobilnych w wynikach wyszukiwania.
Narzędzie do testowania zgodności od Google dostępne jest pod adresem: https://www.google.com/webmasters/tools/mobile-friendly/

Wystarczy wkleić adres serwisu oraz kliknąć przycisk „Analizuj”. Po przeanalizowaniu serwisu narzędzie Google zwracam nam albo wynik pozytywny albo negatywny:


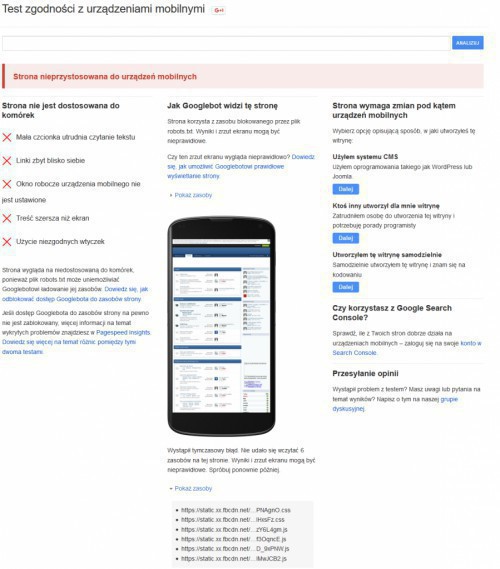
O ile w przypadku komunikatu pozytywnego mamy powód do zadowolenia, to jeśli otrzymamy wynik negatywny, powinniśmy jak najszybciej zadbać o naprawę błędów wskazanych przez narzędzie.

Zasadniczo ekran wyniku podzielony jest na 3 kolumny.
Pierwsza kolumna przedstawia błędy krytyczne dotyczące wygody użytkowników na urządzeniach mobilnych - wyeliminowanie tych błędów zazwyczaj pozwala na osiągnięcie pozytywnego wyniku zgodności z urządzeniami mobilnymi. Przede wszystkim należy tutaj skupić się na dostosowaniu okna roboczego serwisu, rozmiarach czcionki, odległości pomiędzy linkami i elementami dotykowymi oraz użyciu „zgodnych wtyczek” (nie używamy np. flash’a).
Druga kolumna przedstawia nam to, jak Google postrzega stronę na urządzeniu mobilnym. Dodatkowo znajdują się tutaj przydatne informacje na temat zablokowanych zasobów, do których roboty Google nie mogą uzyskać dostępu. Google rekomenduje, aby nie blokować dostępu robotom do plików .css oraz .js.
Trzecia kolumna przeznaczona jest dla użytkowników, którzy nie mają wielkiego doświadczenia w optymalizacji serwisów - znajdują się tam odnośniki i instrukcje optymalizacji popularnych skryptów.
W narzędziu Google dostajemy nie tylko listę błędów i podgląd naszego serwisu, ale dodatkowo listę zablokowanych zasobów oraz sporą ilość odnośników do powiązanych wpisów w FAQ, które pomogą nam odpowiednio dostosować naszą stronę internetową dla wyświetlania na urządzeniach mobilnych.
Wykorzystanie narzędzia od Bing
W tym miesiącu również Bing udostępnił swoje własne narzędzie do testowania poprawności wyświetlania serwisów na urządzeniach mobilnych. Jest to alternatywa dla narzędzia udostępnianego przez Google. Dostępne jest ono pod adresem: https://www.bing.com/webmaster/tools/mobile-friendliness
Zasada działania jest tutaj identyczna, a naszym oczom na pierwszej stronie ukazuje się bardzo podobny formularz:

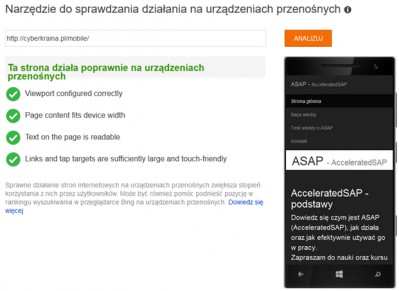
Różnicą w działaniu jest tutaj to, że w przypadku pozytywnego wyniku, narzędzie Bing zwraca nam dodatkowo elementy, które zostały przez narzędzie zbadane:

Na chwilę obecną w narzędziu Bing’a występują drobne problemy z tłumaczeniami - pomimo, że znajdujemy się w polskiej wersji językowej, nie wszystkie elementy są w języku polskim, stąd też czasami możemy dostać wyniki w języku innym niż polski.
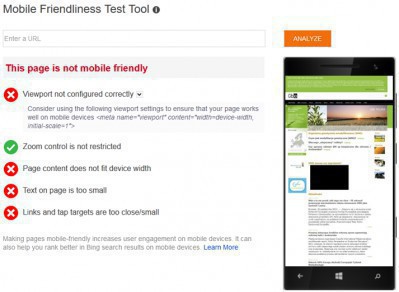
W przypadku negatywnego wyniku strony w narzędziu, Bing zwraca podobnie jak narzędzie Google elementy, które należy poprawić:

Jak widać, mamy tutaj zaledwie jedno odesłanie do dokumentacji technicznej, brak natomiast bloków pomocy dla mniej doświadczonych użytkowników, czy informacji na temat zablokowanych zasobów. Dostajemy suche dane na temat tego co należy poprawić, aby strona wyświetlała się poprawnie na urządzeniach mobilnych. Należy jednak pamiętać o tym, że to dopiero pierwsza wersja narzędzia i że z pewnością będzie ono rozwijane.


 Łukasz Suchy
Łukasz Suchy