Dynamic rendering a JavaScript
Aktualności11 października 2018
Nie jest tajemnicą, że Googlebot słabo radzi sobie z przetwarzaniem JavaScript. Nieefektywny crawling stron zawierających wiele skryptów JS wiąże się z problemami z indeksacją treści, a co za tym idzie również klasyfikacją w wyszukiwarce.
Na początku tego miesiąca, Google opublikowało w swoim przewodniku sposób na obejście wspomnianego problemu. Doraźnym rozwiązaniem ma być „dynamic rendering”.
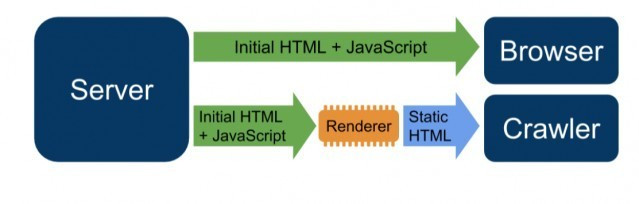
Polega to na tym, że serwer, gdzie znajduje się nasza strona pełna JS, przekieruje Googlebot’a do jej zmodyfikowanej wersji. Mówiąc prostym językiem, dynamic renderer „przetłumaczy” Javascript na HTML specjalnie na potrzeby crawlingu.

Google zapewnia, że to tymczasowe wyjście z sytuacji, w przyszłości planuje rozwiązać problem tak, aby Googlebot poprawnie renderował JavaScript na poziomie standardowej wersji witryny.
Dynamic rendering nie jest koniecznością dla wszystkich stron zawierających JavaScript. To wyjście dla stron, gdzie często zmieniane są treści umieszczone w skrypcie JS oraz/lub jeśli do zamieszczenia treści zostały użyte elementy JavaScript, których nie przetwarza Googlebot. Rzecz jasna, jeżeli zwartość danej strony jest nieistotna można darować sobie dynamic rendering.
Jak poprawnie wdrożyć dynamic rendering krok po kroku znajdziecie w przewodniku - https://developers.google.com/search/docs/guides/dynamic-rendering#implement
https://developers.google.com/search/docs/guides/dynamic-rendering#top_of_page

 Paweł Białas
Paweł Białas