Google uruchomił nową stronę dla web deweloperów – web.dev
Aktualności15 listopada 2018
Stronę ogłoszono na początku tego tygodnia podczas Chrome Dev Summit w San Francisco oraz na twitterowym koncie Chrome Developers. Na ten moment, dostępna jest jedynie wersja beta, dlatego twórcy strony zachęcają do skorzystania i wyrażania opinii na jej temat.

Strona web.dev jest platformę learningową dla web deweloperów w zakresie m.in. przyspieszenia ładowania stron, bezpieczeństwa oraz SEO. Witryna powstała we współpracy z ludźmi odpowiedzialnych za serwis Glitch.
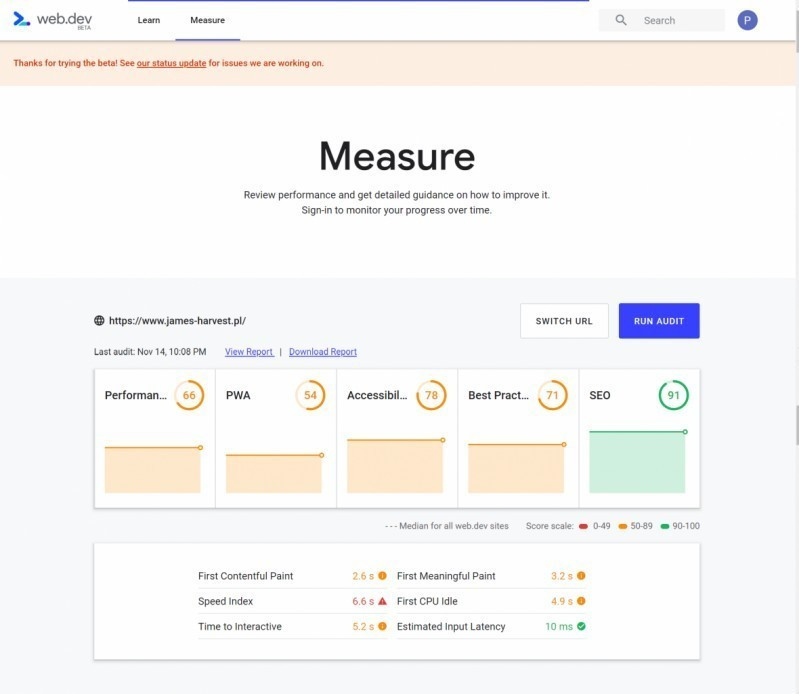
Oprócz nauki, web.dev pozwala wykonać audyt dowolnej witryny taki sam jak za pomocą rozszerzenia Lighthouse w przeglądarce Chrome. Audyt obejmuje sprawdzenie strony pod względem jej wydajności (Performance), czytelności (Accessibility), metod poprawienia jakości (Best Practices) oraz na ile spełnia kryteria PWA (Progressive Web Apps).

Wersja beta, jak to zwykle bywa, ma sporo wad do wyeliminowania. Zgodnie z informacją od Roba Dodsona z Google, najczęstsze błędy to:
- pojawienie się błędu: „Error: 500s from the Lighthouse API”
- strony HTTP/2 są uznane jako nie HTTP/2, to samo ze stronami PWA
- audyt nie działa dla stron z nie wdrożonym protokołem HTTPS
- często dochodzi do samoistnego wylogowania profilu
Czy jest sens dążenia do wyników 100 w każdym punkcie? Nie sądzę, ale z pewnością pomogą w optymalizacji witryny.
Zresztą sprawdźcie sami – ZRÓB TEST.
Źródła:
https://www.seroundtable.com/google-web-dev-26667.html
https://medium.com/dev-channel/web-dev-status-update-11-12-18-f9b42a693f65
https://twitter.com/chromiumdev/status/1062049189989773312
https://www.youtube.com/watch?v=a6pLdPnDvb8&list=PLNYkxOF6rcIDjlCx1PcphPpmf43aKOAdF&index=24

 Paweł Białas
Paweł Białas