Interaction to Next Paint (INP) - nowy wskaźnik Core Web Vitals, który warto bliżej poznać
Artykuły22 kwietnia 2024
Wskaźnik INP – co to jest?
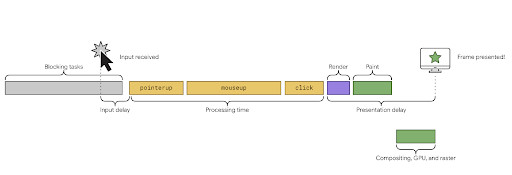
Interaction to Next Paint (INP) to podstawowy wskaźnik internetowy Core Web Vitals, który 12 marca 2024 roku zastąpił wskaźnik FID. Zadaniem INP jest mierzenie ogólnej responsywności strony, czyli tego jak szybko strona ta reaguje na działanie wykonane przez jej użytkownika. Działaniem takim może być np. wybranie liczby gwiazdek podczas wystawiania opinii na stronie, kliknięcie w przycisk, zapis do newslettera, rozwinięcie zwiniętego opisu czy rozwinięcie odpowiedzi na pytanie w sekcji FAQ.
Zróbmy trzy kroki w tył – jak to się zaczęło?
Wskaźnik INP po raz pierwszy został zapowiedziany w 2022 roku, a dokładniej mówiąc w miesiącu maju. Około roku później oficjalnie poinformowano nas, że w niedalekiej przyszłości stanie się on częścią Core Web Vitals. Musieliśmy jednak na to poczekać, ponieważ dopiero 12 marca 2024 roku oficjalnie stał się on jednym z elementów Core Web Vitals, zastępując jednocześnie wskaźnik FID.

FID – co mierzył ten wskaźnik i dlaczego odszedł do lamusa?
FID (First Input Delay) to również wskaźnik internetowy, który oceniał, jaki jest czas reakcji strony na pierwszą interakcję użytkownika, na przykład na kliknięcie w dowolny przycisk.
INP vs FID – na czym polega różnica?
Różnica między INP (Interaction to Next Paint) a FID (First Input Delay) dotyczy sposobu, w jaki mierzą one responsywność strony. First Input Delay (FID) skupia się na pierwszej interakcji użytkownika ze stroną, co oznacza, że mierzy czas reakcji strony na pierwszą akcję (np. kliknięcie) podjętą przez użytkownika po załadowaniu strony. Interaction to Next Paint (INP) jest to bardziej kompleksowy wskaźnik Core Web Vitals niż FID, ponieważ uwzględnia on wszystkie interakcje użytkownika ze stroną - nie tylko pierwszą. INP oferuje nam bardziej kompleksowy obraz responsywności strony niż wskaźnik FID.
INP – idealna wartość tego wskaźnika
Aby zapewnić użytkownikom komfortowe korzystanie ze strony, która szybko reaguje na interakcję z ich strony, przyjmuje się, że dobry wynik dla Interaction to Next Paint (INP) jest oparty na 75. centylu czasów ładowania stron, przy czym istnieje oddzielna analiza dla urządzeń mobilnych i desktopowych, i należy o tym pamiętać:
- POPRAWNIE: Strona uznawana jest za responsywną, jeśli jej INP jest równy lub mniejszy niż 200 milisekund.
- DO ULEPSZENIA: Jeżeli INP mieści się w zakresie od 200 do 500 milisekund, oznacza to, że responsywność strony wymaga optymalizacji i należy nad nią popracować.
- DO POPRAWY: Wartości INP przekraczające 500 milisekund wskazują na poważne problemy z czasami reakcji strony.

Interakcja - co obejmuje?
Mówiąc o INP możemy zaobserwować następujące typy interakcji:
-
kliknięcie przyciskiem myszy w dowolny, klikalny element strony
-
kliknięcie przycisku poprzez jego dotknięcie ‘TAP’ na urządzeniu z ekranem dotykowym,
-
wciśnięcie klawisza na klawiaturze fizycznej bądź na klawiaturze ekranowej, wprowadzenie tekstu.
Warto podkreślić, że najeżdżanie kursorem na poszczególne elementy strony oraz jej przewijanie nie mają wpływu na wartość INP.

Kiedy obliczana jest wartość wskaźnika INP?
Wartość wskaźnika INP obliczana jest w momencie, kiedy użytkownik opuszcza stronę. Wówczas powstaje jedna wartość mówiąca o ogólnej responsywności danej strony w całym cyklu jej życia. Jeśli INP ma wysoką wartość, mówi nam to, że strona nie reaguje w sposób prawidłowy na dane wejściowe użytkownika. Jeśli wskaźnik ten jest odpowiednio niski – uznaje się, że reaguje ona prawidłowo.
Jak poprawić INP – od czego zacząć optymalizację?
Dla Google priorytetem jest szybkość przeprowadzania interakcji, np. rozwinięcia pytania w sekcji FAQ na wybranej stronie:

Oznacza to, że interakcje charakteryzujące się wolnym działaniem lub celowym opóźnieniem będą oceniane przez Google niekorzystnie. Naszym celem powinno być osiągnięcie sytuacji, w której średni czas interakcji strony (INP) będzie mieścił się w preferowanym przedziale poniżej 200 milisekund.
Gdzie szukać INP dla strony?
Google Search Console
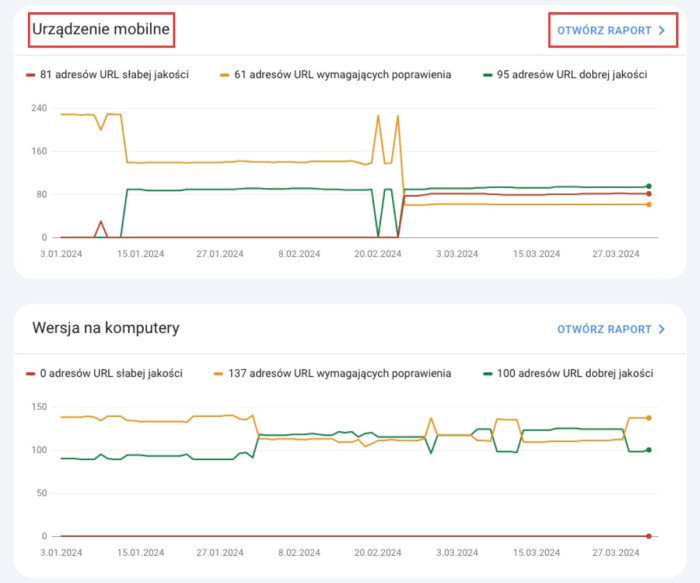
Pierwszym narzędziem, w którym możemy odnaleźć wskaźnik INP jest Google Search Console. Wystarczy, że z listy po lewej stronie wybierzemy ‘Podstawowe wskaźniki internetowe’ a następnie wybierzemy ‘Urządzenie mobilne – otwórz raport’:

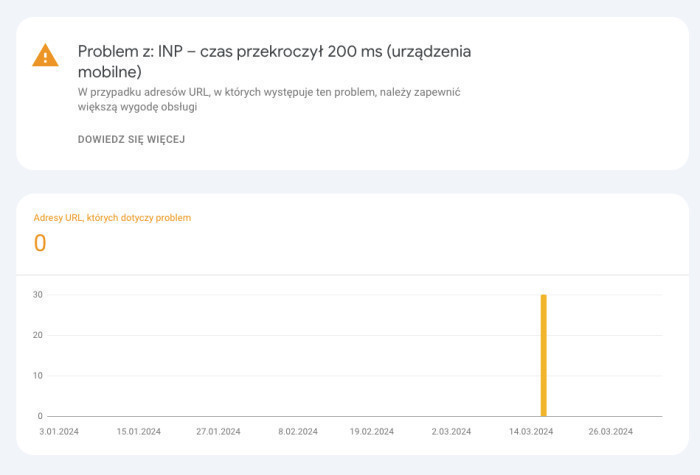
Listę konkretnych adresów z problematycznym INP można znaleźć, wybierając z listy umieszczonej na zrzucie poniżej INP: Jeżeli na stronie adresy posiadające zbyt wysoką wartość INP są - pojawią się one w tym widoku. Jeśli problemu z INP nie ma, będzie to wyglądało następująco:

Jeżeli na stronie adresy posiadające zbyt wysoką wartość INP są - pojawiają się one w tym widoku. Jeśli problem z INP nie ma, będzie to wyglądało następująco:

Wtyczka Web Vitals
Kolejnym sposobem na zweryfikowanie poziomu INP jest wtyczka Web Vitals: https://chromewebstore.google.com/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma - z jej pomocną można zweryfikować konkretne, pojedyncze adresy. Przykład: https://ispot.pl/

Page Speed Insights
Kolejne narzędzie, które będzie pomocne przy weryfikacji poziomi INP to Page Speed Insights (https://pagespeed.web.dev/). Przykład: https://ispot.pl/

INP – jak należy pracować z tym wskaźnikiem?
Metod pracy ze wskaźnikiem INP jest kilka. Oto one:
-
Dane Crux z wykorzystaniem Page Speed Insights, czyli stosunkowo nieskomplikowana i dość szybka metoda na otrzymanie ogólnej wartości INP dla konkretnej podstrony. Więcej na ten temat tutaj: https://web.dev/articles/find-slow-interactions-in-the-field#get_field_data_quickly_with_crux
-
Real User Monitoring, czyli metoda RUM, w której wykorzystujemy realne wskazania elementów interaktywnych, sprawdzając ich czas reakacji, ale z punktu widzenia użytkownika. Czas ten można zbadać ręcznie lub przy pomocy określonych skryptów. Możemy zrobić to ręcznie lub za pomocą za pomocą biblioteki JavaScript web-vitals.
-
Crux + RUM. Pełne zbadanie wskaźnika INP wymaga jednak skorzystania z obu tych metod jednocześnie. Sugeruje się, aby analizę wskaźnika INP rozpocząć od narzędzia Google Search Console, które jasno wskaże przykładowe adresy URL, które mają dla Google zbyt wysoki poziom INP. Posiadając wyeksportowaną listę takich adresów URL, można przejść do ich głębszej analizy. Każdy ze wskazanych adresów można sprawdzić np. w Page Speed Insight i tym sposobem otrzymać dokładne wyniki.

Aktualnie w dokumentacji Google widać już pierwsze odesłania do INP. Prawdopodobnie za jakiś czas w samym Page Speed Insights, jak i we wtyczce Lighthouse, pojawi się więcej danych. W tym momencie, aby otrzymać nieco bardziej szczegółowe informacje na temat wskaźnika INP dla każdego z elementów interaktywnych danej podstrony należy skorzystać z wtyczki Web Vitals, o której już wcześniej pisaliśmy i następnie przenieść się do konsoli dewelopera Google Chrome – wciskamy prawy przycisk myszy i wybieramy zbadaj.
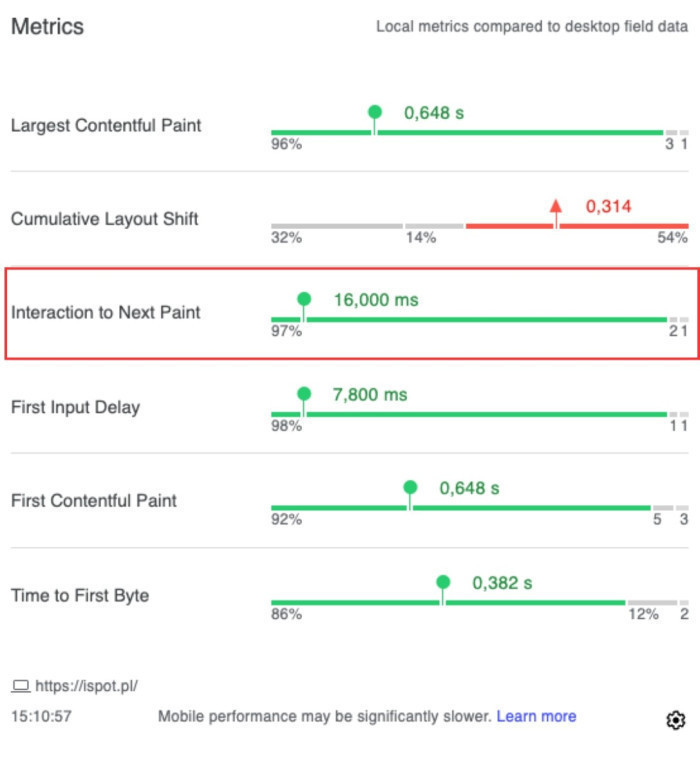
Po zainstalowaniu wtyczki i przejściu na interesującą nas stronę (dla przykładu https://ispot.pl/apple-macbook-air-13-8-rdzeniowy-procesor-m3-gpu-8-rdzeni-ram-8-gb-dysk-256-gb-ssd-srebrny) i uruchomieniu wspomnianej wtyczki zobaczymy wartość INP na następującym widoku:

Na powyższym zrzucie ekranu widzimy, że 97% elementów interaktywnych ma wskaźnik INP na odpowiednim poziomie. W serwisie są jednak również problematyczne adresy, które należy w tym momencie odszukać. Dane z wtyczki są uogólnione.
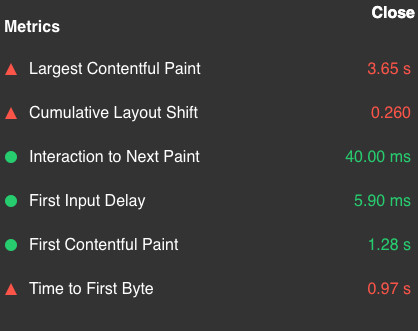
Warto w tym miejscu dodać, że wtyczka Web Vitals mierzy również inne wskaźniki Core Web Vitals. Dodatkowo, jeśli zaklikamy sobie w ustawieniach wtyczki nakładkę HUD, dostaniemy tzw. ‘pływające’ okienko ze wskaźnikami CWV:

Jak widać na screenie powyżej INP dla przykładowej strony tj. https://ispot.pl/apple-macbook-air-13-8-rdzeniowy-procesor-m3-gpu-8-rdzeni-ram-8-gb-dysk-256-gb-ssd-srebrny, jest prawidłowy.
W sytuacji, w której omówione wcześniej narzędzia wykryłyby problemy z INP danego adresu URL, konieczne jest wykonanie testów każdego elementu interaktywnego po kolei. Testy te wykonujemy przy pomocy wtyczki Web Vitals, a także z pomocą konsoli dewelopera.
Jak wykonać takie testy?
Po zainstalowaniu wtyczki Web Vitals należy przejść do jej opcji:

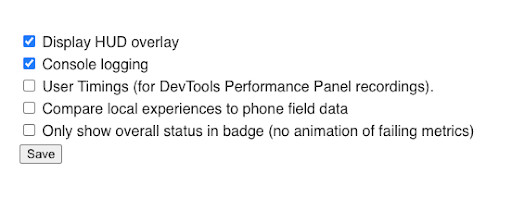
I zaklikać opcję „Console logging”:

Zaklikana opcja „Display HUD overlay” sprawi, że będziecie mieć stale wyświetlany HUD ze wskaźnikami (pływające okienko z wcześniejszego punktu).
Warto także zaklikać aktywację wtyczki, dopiero w momencie, kiedy klikamy w nią. Dzięki temu nie będzie się ona uruchamiała na każdej stronie www:

Po skonfigurowaniu wtyczki, możecie w końcu przejść do strony przejść do strony w celu zbadania poszczególnych, interaktywnych elementów. W momencie, kiedy klikniecie w wybrany element interaktywny – np. przycisk ‘Pokaż pełny opis’:

Zarówno pole wyszukiwarki jak i każdy inny wtyczka zmierzy INP, a następnie wyświetli go w HUD i konsoli deweloperskiej.
INP w HUD:

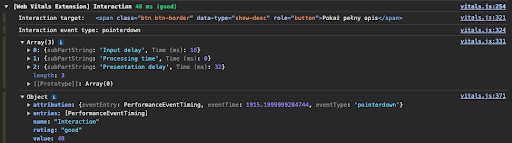
INP w konsoli dla deweloperów:

Sprawdzając INP w ten sposób dostaniemy też bardzo precyzyjne informacje na temat czasu wykonania konkretnej interakcji:

Atutem korzystania z konsoli jest fakt, że dane o INP nie nadpiszą się przy każdym kliknięciu. Aby to jednak działało należy mieć zaklikany ‘Console logging’ w ustawieniach wtyczki:

Na tym etapie warto przetestować każdy element interaktywny strony ręcznie, element po elemencie. Oczywiście istnieją specjalne narzędzia, które mogą wykonać takie testy za nas, np. https://www.debugbear.com/inp-debugger - nie są one jednak w 100% precyzyjne. Na ten moment najprostszą i najsprawniejszą metodą jest ta opisana powyżej, czyli połączenie wtyczki oraz konsoli dla deweloperów.
Wskaźnik INP dla wszystkich lub kilku integracji – zbiorcze badanie Interaction to Next Paint
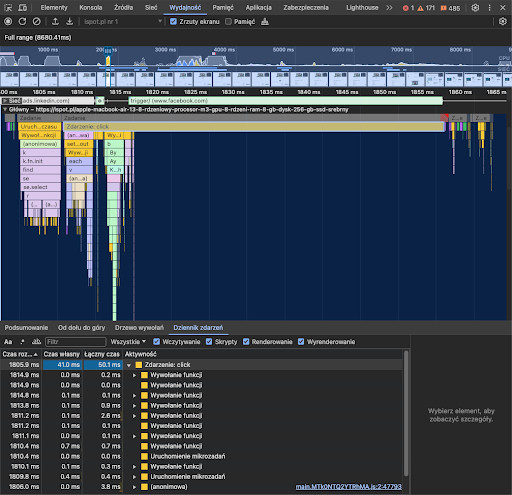
Z pomocą wtyczki Web Vitals oraz konsoli deweloperskiej bądź tego skryptu, możemy również wykonać wszystkie lub kilka wybranych interakcji na stronie, nagrać taką sesję, a następnie zlokalizować interakcje o zbyt długim INP bezpośrednio w konsoli dla deweloperów:

Taka zbiorcza analiza interakcji zdecydowanie szczerzej została opisana na TEJ STRONIE.
Podsumowanie
Podsumowując, bez względu na wybraną metodę, finalnie najistotniejsze jest zidentyfikowanie i ulepszenie elementów interakcyjnych, które charakteryzują się nadmiernie długim czasem reakcji (INP).

 Patrycja Ziobro
Patrycja Ziobro