O błędach SEO i UX sklepów internetowych, czyli jak można sprzedawać więcej?
Artykuły16 maja 2018
Praca nad poprawą doświadczenia użytkownika z jednoczesną pracą nad widocznością strony w wyszukiwarce oraz wzrostem ruchu na stronie, stanowią obecnie jeden ze standardów pracy specjalistów marketingu internetowego. Połączenie powyższych elementów jest szczególnie istotne w przypadku pracy nad marką oraz wizerunkiem sklepów internetowych. Widoczność jest punktem wyjścia dla sklepów internetowych ale dopiero praca nad doświadczeniem użytkownika może finalnie przynieść wymierne korzyści, czyli sprzedaż towarów.
W niniejszym artykule przybliżę najważniejsze obszary działań, które stanowią połączenie SEO oraz UX dla sklepów internetowych.
Błędy techniczne
Pojęcie błędów technicznych jest w przypadku sklepów internetowych bardzo szerokie. Obejmuje ono wszystkie aspekty związane między innymi z:
- prawidłowym wyświetlaniem elementów zawartych w DOM,
- otwieraniem się wszystkim klikalnych elementów strony,
- renderowaniem wszystkiego, co powinno zostać zrenderowane,
- stabilnością witryny oraz stałą szybkością ładowania,
- poprawnością ładowania skryptów, rozszerzeń oraz wtyczek,
- poprawnymi przekierowaniami.
Sklep internetowy, który nie został należycie przygotowany od strony technicznej, utrudnia sprawne poruszanie się po stronie oraz załadowanie elementów, których oczekuje użytkownik. Niektóre z parametrów związanych z zachowaniem użytkownika na stronie mają bezpośredni wpływ na pozycjonowanie strony oraz jej widoczność w wyszukiwarce, zatem skuteczna próba wyeliminowania błędów pozwala zadbać o uniknięcie spadków ruchu.
Prędkość
Po potwierdzeniu przez Google informacji na temat wykorzystania danych o prędkości ładowania zasobów w rankingu stron na urządzeniach mobilnych, osoby zajmujące się SEO zaczęły zwracać większą uwagę na ten element sklepów internetowych.
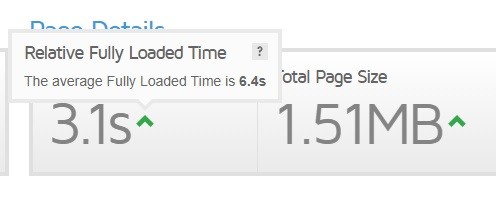
Prędkość ładowania bezpośrednio może wpływać nie tylko na sam ranking, ale przede wszystkim na pozytywne bądź negatywne doświadczenia użytkowników. Strony ładujące się szybciej cechować się będą niższym współczynnikiem odrzuceń niż strony, na których załadowanie musimy długo czekać. W roku 2015 John Mueller na Twitterze zasugerował, aby dany adres URL ładował się w mniej niż 3 sekundy. Narzędzie GTmetrix informuje użytkowników po wykonaniu testu przykładowej strony, że średni czas pełnego załadowania contentu wynosi 6.4 sekundy:

Powyższy zrzut prezentuje czas pełnego załadowania analizowanej, przykładowej strony oraz średni czas ładowania stron wg danych od GTmetrix
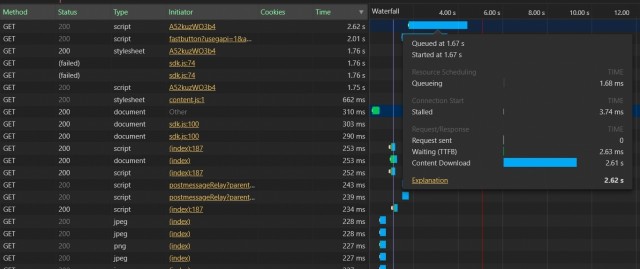
GTmetrix wyróżnia również aż 27 składowych mogących wpływać na elementy związane z prędkością w Google – „PageSpeed”. Z kolei rekomendacja YSlow (od Yahoo) związana jest z analizą 19 elementów. GTmetrix dostarcza również dane związane z kolejnością ładowania elementów – jest to popularny waterfall – dostępny także w przeglądarkach internetowych. Na podstawie analizy waterfallu możemy łatwo dojść do wniosków, jakie składowe sklepu internetowego najmocniej wpływają na wolniejsze ładowanie.
Na przykładzie waterfallu z Chrome’a możemy zaobserwować kolejność ładowania się poszczególnych elementów. W przypadku sklepu bigstarshoes.pl na pierwszym miejscu w negatywnym ujęciu znajduje się główny skrypt JS:

Załadowanie samego tylko skryptu trwa ponad 2.5 sekundy, co stanowi praktycznie 100% czasu ładowania, o którym wspominał Mueller.
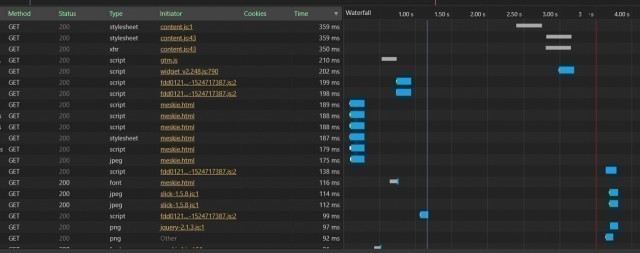
Przykład sklepu eobuwie pokazuje, że stosunkowo wiele czasu zająć może również ładowanie kodu CSS:

Aby wpłynąć na doświadczenia użytkownika na stronie, a także lepszą widoczność w wyszukiwarce, warto skupić się na tym, aby pozbyć się maksymalnie dużej ilości zbędnych skryptów oraz kodu, który nie jest wykorzystywany. W przypadku sklepów internetowych, które przygotowywane są na popularnych CMS-ach, możemy spotkać się z sytuacją, kiedy do prostego szablonu ładowane jest zbyt wiele linijek arkuszy stylów, które wykorzystywane są w niewielkim procencie. Dla przykładu, jeden z popularnych CMS-ów w wersji podstawowego szablonu ładuje ponad 1500 linijek niepotrzebnego kodu.
Prędkość ładowania zasobów sklepu internetowego często jest również obniżana przez nadmierne wykorzystywanie gotowych skryptów (wtyczek), które obciążają silnik, a które mogłyby zostać zastąpione innym rozwiązaniem – najlepiej przygotowanym specjalnie na potrzeby danej marki.
Pamiętajmy, że wolne ładowanie sklepu skutecznie odrzuca użytkowników od danego adresu. Jeżeli muszą czekać zbyt długo na zobaczenie produktów, które ich interesują, chętniej przejdą do sklepu konkurencyjnego.
Poruszanie się po stronie
Nawigacja w obrębie sklepu internetowego pozwala użytkownikom odnajdywać poszukiwane przez nich kategorie produktowe oraz same produkty. Dobre kierowanie użytkownikiem po stronie pozwala mu łatwo znajdować to, czego potrzebuje, oraz sprawia, że mniej chętnie opuści ją na rzecz innego sklepu internetowego. Podstawowym elementem wpływającym na doświadczenie użytkownika związane z poruszaniem się po sklepie internetowym jest menu nawigacyjne.
Standardowe menu nawigacyjne znajduje się w górnej części strony:

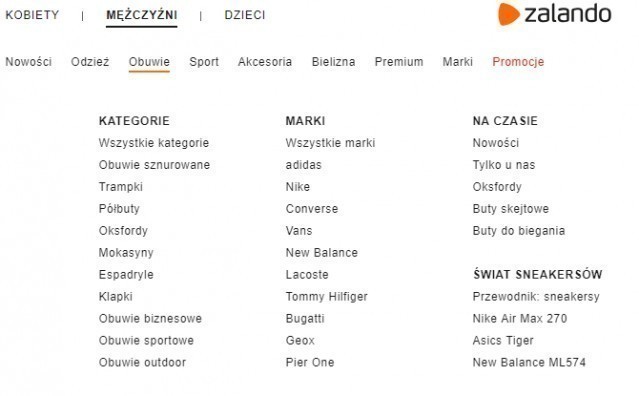
W wielu przypadkach menu główne rozwija się jeszcze do poziomu submenu, w którym znajdują się subkategorie:

Niestety ze względu na ograniczoną przestrzeń pewne kategorie lub elementu submenu często widoczne są dopiero po kliknięciu danego elementu. Z jednej strony korzystnie wpływa to na porządek na stronie, z drugiej strony wymusza na użytkownikach dłuższe „przekliki” zawartości:

W zestawieniu dwóch powyższych zrzutów widzimy pewien dysonans. Część kategorii obuwia męskiego w sklepie Zalando widoczna jest w rozwijanym submenu, a część tylko po kliknięciu w element menu. Użytkownik musi zatem wracać do konkretnego menu jeżeli chce odszukać poszukiwane przez siebie produkty lub otwierać kolejne menu w nowych kartach.
Poruszanie się po stronie to nie tylko wykorzystywanie menu, ale również całej ścieżki zakupowej. W przypadku sklepów internetowych najczęściej składa się ona z następujących etapów:
1) Strony głównej w przypadku znajomości marki i przejścia „direct” / wejścia do sklepu ze strony kategorii
2) Poszukiwania produktów w kategoriach / poszukiwania produktów z użyciem wewnętrznej wyszukiwarki
3) Przeglądania wybranych modeli / powrotu do aktualnej kategorii / przejścia do innej kategorii
4) Przeniesienia produktów do koszyka / dalszych zakupów
5) Przejścia do kasy / weryfikacji koszyka (np. usunięcie produktów, zmiana kolorów/kroju)
6) Założenia nowego konta / kupna produktów bez konta
Powyższe 6 kroków zakupowych to najpopularniejsza ścieżka w sklepach internetowych
i każde odejście od tego schematu może wprawiać użytkownika w kłopot. Jeżeli dany sklep internetowy wymaga od użytkownika większej ilości klikania i uzupełniania danych w nieskończoność, jego właściciel musi mieć świadomość, że w ten sposób sklep negatywnie oddziałuje na chęć podjęcia decyzji ostatecznej i końcowej wpłaty.
Odnosząc się jeszcze do tematu poruszania się po sklepie internetowym nie sposób nie wspomnieć o breadcrumbsach oraz o opisach i nagłówkach kategorii. To te elementy pozwalają łatwo rozpoznać miejsce swojego obecnego pobytu, pozwalają również na właściwie indeksowanie zasobów, natomiast sam content wpływać będzie na lepsze pozycjonowanie zawartości. Dobrym przykładem zastosowania powyższych elementów jest sklep Garneczki.pl:

Błędy w tekstach
Podstawowym błędem w warstwie tekstowej sklepów internetowych jest niedopasowanie ich przeznaczenia do użytkowników.
Większość użytkowników poszukując danych kategorii produktów nie jest zainteresowana warstwą tekstową, gdyż zależy im dopiero na samych produktach w danej kategorii, a nie na tym, co na jej temat ma do powiedzenia autor.
Tworzenie tekstów dla kategorii np. obuwia sportowego niesie ze sobą wyłącznie konotacje związane z SEO. Wartość merytoryczną, edukacyjną niosą za sobą dopiero teksty w kategoriach produktów, których nie kupujemy na co dzień i nie zużywamy ich w regularnych odstępach czasowych.
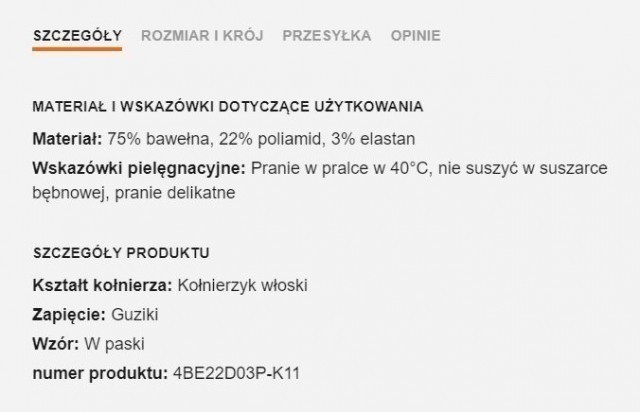
Inne walory mają natomiast teksty produktowe, czyli znajdujące się na stronach produktów. Dzięki nim możemy poznać główne przeznaczenie produktu (jeżeli nie jest to jasne), użyte technologie, zastosowane materiały itd. Warto jednakże zwrócić uwagę na fakt, że standardowe teksty produktowe często zastępowane są np. zamieszczaniem contentu w tabelkach, infografikach czy różnego rodzaju ramkach, co ma przykuwać uwagę użytkownika oraz bez użycia zawiłych zdań przedstawić najważniejsze fakty.
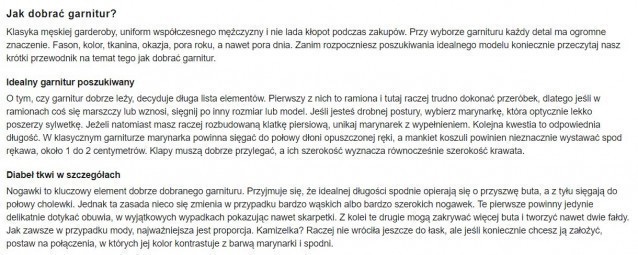
Spójrzmy na przykład z Zalando:

Powyższy tekst znajdziemy w dziale garniturów. Znajduje się on tuż pod listą produktów. Co to oznacza?
- Jego przeznaczenie jest jasne – został zbudowany na potrzeby SEO
- Developerzy/SEOwcy nie chcą umieszczać go w widocznym miejscu, aby użytkownik nie czuł się zdekoncentrowany i przytłoczony dużą ilość niepotrzebnych mu informacji
- Stanowi raczej element techniczny strony, aniżeli spełnia walory edukacyjne

Na stronie przykładowego produktu nie mamy już jednak żadnego tekstu „pod SEO”, to jest wypełnionego frazami i w skrócie opisującym zastosowanie – co bowiem moglibyśmy pisać o zastosowaniu koszuli?
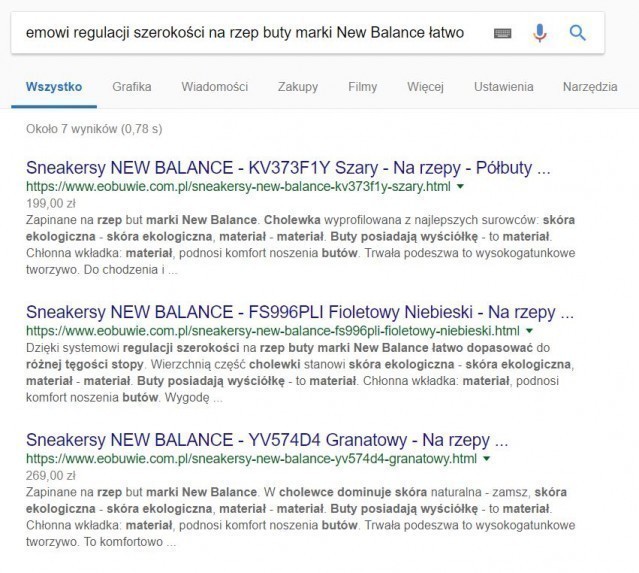
Inną strategię stosuje z kolei wspomniany już w tym artykule sklep eobuwie:

Wszystkie produkty w sklepie posiadają krótki i rzeczowy opis, który informuje tylko o tym, co może być interesujące z punktu widzenia kupującego.
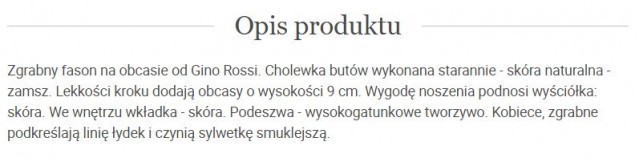
Warto również zauważyć, że opisy stosowane w sklepach internetowych – w przypadku produktów – często się powielają – dla konkretnego fasonu różniącego się tylko kolorem nie ma bowiem większego uzasadnienia tworzenie rozmaitych tekstów:

Jeżeli tworzymy teksty do sklepu internetowego, pamiętajmy o to, że mają one pomóc użytkownikowi zdecydować się na potencjalny zakup produktu. Nie muszą, a wręcz nie powinny być elaboratami, gdyż takich tekstów nikt nie czyta.
Skupmy się na najważniejszych aspektach produktów w zależności od tego w jakiej kategorii się znajdują. Trudno byłoby opisać papier toaletowy poza przedstawieniem ilości listków w rolce i ewentualnie liczby jego warstw. Inaczej jednakże podejdziemy do tworzenia opisu sterowników do automatycznych bram, których cena idzie w setki lub tysiące złotych.
W kontekście treści problemem może być również…jej brak. W obszarze sklepu internetowego są miejsca, które szczególnie jej potrzebują – zwłaszcza tam, gdzie spełnia ona swoje zadania. Strony statyczne jak „o nas”, „misja”, „wizja”, „historia marki”, powinny być uzupełnione o content, którego zadaniem jest budowanie wizerunku oraz podkreślanie autentyczności danego podmiotu.
Brak budowania marki
W odniesieniu do marki, istotnym elementem sklepów internetowych powinno być przedstawienie contentu oraz wszelkiego rodzaju elementów front-endowych, które są ściśle związane z daną marką. Do takich wyróżników włączyć możemy np.:
- Własne logo
- Własną identyfikacją wizualną
- Claimy, hasła, slogany
- Postawienie tezy, którą powtarzamy w różnych miejscach
- Podkreślanie walorów, które cechują tylko naszą markę (USP)
- Wskazywanie na unikalne cechy marki oraz jej tożsamość
- Dokumentowanie historii marki
Budowanie marki odgrywa szczególną rolę, jeżeli towar e-sklepu jest również tworzony przez tę markę.
Apple na swojej stronie internetowej nie kusi cenami, ale jakością oraz wyróżnikiem marki („Powitaj przyszłość”):

Marka celuje przede wszystkim w nawiązanie „relacji” pomiędzy produktem, a jego użytkownikiem:

Dla kontrastu, sprawdźmy jak wygląda to w sklepie, którego towar pochodzi od producenta:

W RTV EURO AGD stawiają na cenę oraz możliwość ratalnego zakupu. Czym różni się tutaj Apple od np. Xiaomi? Tylko ceną. Zobaczmy w takim razie jak wygląda strona Xiaomi:

Na stronie Xiaomi nie uda nam się nawet zakupić wybranego produktu. Zamiast kuszenia nas ceną, marka kusi nas parametrami technicznymi, jakością, niezawodnością, designem, nowoczesnością:

Dopiero przejście do stopki strony pozwala nam dotrzeć do zakładki „Lokalizacja sklepów”:

Xiaomi chce aby użytkownik zakupił produkt marki dopiero wtedy, kiedy w pełni zapozna się z jego specyfikacją, możliwościami i charakterem. Szybkie i często spontaniczne kupowanie np. via RTV EURO AGD nie jest głównym celem marki. Nie oznacza to oczywiście, że traktuje takie sklepy źle, bowiem na stronie z punktami sprzedażami przytoczony wyżej sklep także znajdziemy.
Brak zachęty do zakupów
Nie jest to błąd nagminny, aczkolwiek jego pojawienie się znacząco wpływać może na sprzedaż, a właściwie jej niższy wolumen. Na wstępie przyjrzyjmy się kilku przykładom:

Sklep marki Reserved odważnie podchodzi do prezentacji strony głównej. W całym jej obszarze nie ma ani jednego call to action, o czym przekonacie się samodzielnie tutaj. Taka praktyka może być przyjęta tylko wśród dużych marek, które na swój wizerunek oraz rozpoznawalność pracowały latami. Ciekawostka #2 – po przejściu do konkretnej kolekcji również nie znajdziemy żadnej konkretnej zachęty do zakupów. Call to action dla Reserved nie istnieje. Marka stawia tutaj na swoją renomę i fakt, że jest znana w całym kraju, zatem „nie potrzebuje się reklamować”. Po co bowiem zachęcać użytkownika do kliknięcia, skoro trafił już na stronę, bo szukał dokładnie tych (by Reserved) ubrań?
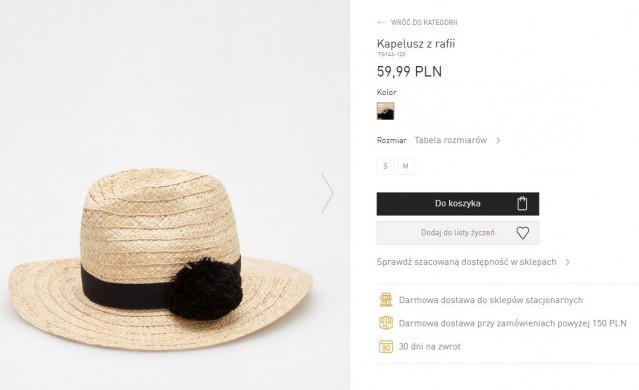
Oszczędność i minimalizm to słowa, którymi bez problemu można określić stronę sklepu ww. marki:

Stonowane barwy, spokojna szata graficzna, minimalistyczne akcenty, proste hasła. Nawet sam button „zakupowy” sprawia wrażenie, jak gdyby był wstawiony od niechcenia. Nie zawiera nawet polecenia składającego się z czasownika. Oczywiście praktyka, z jaką spotykamy się na tej stronie to wcale nie wyjątek. Bardzo podobnie wygląda to np. w sklepie Ryłko (ba, nawet podobne kolory):

W opozycji do powyższych przykładów stoją np. Tesco Ezakupy, które już na ekranie powitalnym rzeczywiście zachęcają do pozostania:

Popularnym rozwiązaniem są również banery promujące wybrane produkty, w tym wypadku książki na stronie Wydawnictwa Znak:

Zachęcanie do zakupów, do pozostania na stronie sklepu internetowego, to nie tylko call to action przygotowane na buttonach, ale również różnego rodzaju elementy wpływające na emocje użytkownika.
Słowem podsumowania
W niniejszym artykule mógłbym wskazać na więcej elementów stanowiących połączenie SEO oraz UX – takie jak konieczność dopasowania contentu do wszelkiego rodzaju urządzeń (zwłaszcza mobilnych) czy różnego rodzaju „ficzery”, jak dopasowanie strony do czytników ekranu czy łatwe powiększanie tekstu bez zmiany wielkości pozostałych elementów. Esencją są jednakże przytoczone wyżej elementy, które uzupełniają się wzajemnie. Błędy techniczne nie tylko irytują użytkowników, ale również przeszkadzają w dobrym indeksowaniu zasobów czy ich prezentacji, a to już obniża notę sklepu w ocenie algorytmu. Prędkość, czyli tempo ładowania i przedstawiania zasobów, to nie tylko czynnik rankingowy, ale także element decydujący o pozostaniu na stronie sklepu lub wyjściu z niego. Poruszanie się po stronie i nawigowanie użytkownikiem pozwala mu odczuwać komfort oraz wydłuża czas spędzony na stronie, co również jest czynnikiem rankingowym. Błędy w tekstach oraz ich dopasowanie do potrzeb użytkowników mogą bezpośrednio wpływać na sprzedaż, ale także na long tailowe pozycjonowanie fraz – zadbajmy zatem o właściwą kontrolę tego elementu. Brak budowania marki sklepu internetowego w jego obrębie to definitywnie niewykorzystywanie potencjału, jaki w nim drzemie. Jeżeli sami nie wpłyniemy na to, jak mogą postrzegać nas konsumenci, to ciągle pozostawać będziemy w ogonie stawki. Niezachęcanie do zakupów to z kolei pewnego rodzaju paradoks, gdyż na tym w dużej mierze polega marketing – na wpływaniu na decyzje konsumentów.
Budując sklep internetowy pamiętajmy o tym, aby zadbać nie tylko o jego widoczność w wyszukiwarce, ale także o potrzeby jego przyszłych klientów – w końcu to dla nich tworzymy content, prawda?


 Radosław Skowron
Radosław Skowron