Optymalizacja Wordpressa pod kątem szybkości
Artykuły4 sierpnia 2020
Szybkość strony internetowej jest ważnym elementem optymalizacyjnym, który wpływa na jej widoczność oraz na zachowanie i odczucia użytkowników korzystających z Twojego serwisu. Zgodnie z informacjami od Google, w roku 2021 szybkość wczytywania serwisu będzie jeszcze ważniejszym czynnikiem rankingowym. Z uwagi na to, już teraz warto pochylić się nad optymalizacją swoich serwisów. W tym artykule przedstawię wam podstawowe czynności optymalizacyjne, które wykonać można dla systemu Wordpress, który używany jest przez dużą ilość moich klientów.
Badanie szybkości strony internetowej
Szybkość strony internetowej zbadać możecie na 3 sposoby:
1. W narzędziu Google: https://developers.google.com/speed/pagespeed/insights/, które zwróci wam punktową ocenę na urządzeniach mobilnych oraz desktopowych.
2. W narzędziach zewnętrznych, jak np.: https://gtmetrix.com/, który przedstawia kompleksowy raport szybkości waszej strony.
3. W konsoli Google Chrome, badając czas wczytywania ręcznie.
Ja sam zazwyczaj korzystam z https://gtmetrix.com/, który przedstawia nieco więcej danych, które mają bezpośredni wpływ na szybkość serwisu, a w tym realny czas wczytywania.
Podstawowa optymalizacja Wordpressa
Nie będziemy wchodzić tutaj w techniczną i zaawansowaną optymalizację stron opartych o Wordpress. Skupimy się na rzeczach, które każdy z Was może wdrożyć samodzielnie poprzez panel Wordpress. Mowa o cache oraz optymalizacji grafik.
Plik graficzne
Pierwszym z tych elementów są pliki graficzne. Mam tutaj na myśli np. zdjęcia produktów, zdjęcia zamieszczone na stronach ofertowych itp.
Bardzo mały procent użytkowników optymalizuje wagę, rozmiar i rozdzielczość zdjęć przed wrzuceniem ich na stronę. Dzieje się tak z jednego bardzo prostego powodu - jest to czynność bardzo czasochłonna. Wynikiem tego są sytuacje, gdzie na danej podstronie znajdują się zdjęcia, które wyświetlane są np. w maksymalnej rozdzielczości 400x500 px, a wczytywane w 2000x2000 px.
Chcąc ręcznie zoptymalizować zdjęcia wysyłane do serwisu, musielibyśmy każdorazowo zoptymalizować ich rozdzielczość i to najlepiej w jakimś programie graficznym. Dodatkowo, najlepiej abyśmy zoptymalizowali samą wagę zdjęcia właśnie poprzez zapis w Photoshopie czy https://tinypng.com/. Nie oszukujmy się, mało kto chciałby to robić :).
Optymalizując serwis pod kątem szybkości jego wczytywania, to optymalizacja obrazków jest zazwyczaj pierwszym krokiem, który przynosi nam największe efekty.
Jak więc do tego podejść?
Jednym z rozwiązań jest pobranie wszystkich zdjęć i ich ręczna optymalizacja w Photoshopie czy TinyPNG.
Drugim, dużo bardziej optymalnym rozwiązaniem, jest skorzystanie z wtyczek, które zrobią to za nas - w tle. Wartą polecenia wtyczką jest Imagify - https://pl.wordpress.org/plugins/imagify/, jej główne funkcje to:
- optymalizacja rozmiarów i rozdzielczości obrazów już podczas ich wgrywania do Wordpressa,
- wyświetlanie obrazów w formacie WebP (jest to połączenie formatów png i jpg, które potrafi ważyć 2x mniej niż jpg),
- optymalizacja wszystkich obrazów, które znajdują się w bibliotece mediów (w 3 trybach jakości i kompresji),
- kilka innych usprawnień.
Jak działa to w praktyce?
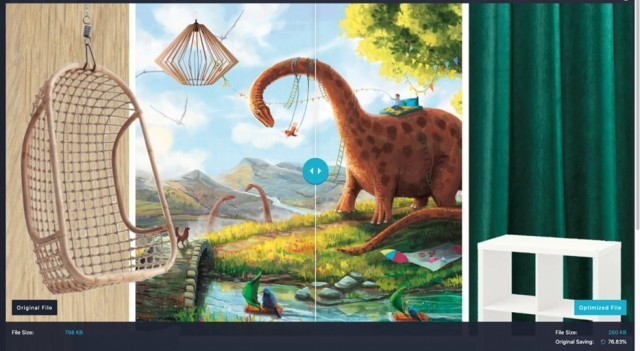
Po lewej obraz oryginalny, a po prawej zoptymalizowany przez wtyczkę kompresją ultra:

Źródło zdjęcia: https://lajkastudio.pl/sklep/
Pomimo, że na pierwszy rzut oka nie widać tutaj praktycznie żadnej różnicy w jakości, to występuje ona w wadze pliku.
Plik oryginalny ważył prawie 800 KB, plik zoptymalizowany 260 KB. Mamy więc 540 KB oszczędności na 1 grafice.
Zakładając, że karta produktowa posiada średnio 4 zdjęcia produktu, na każdej z nich możemy zaoszczędzić prawie 2 MB danych, które trzeba by pobrać przed kompresją. W skali serwisu jest to więc ogromna oszczędność, która będzie miała realny wpływ na szybkość jego działania.
Imagify - co musisz wiedzieć
Imagify jest wtyczką do Wordpressa, z której korzystać można w wersji darmowej, abonamentowej oraz w oparciu o jednorazowe doładowania. Aby korzystać z wtyczki konieczne jest utworzenie konta w https://imagify.io/ oraz pobranie darmowego klucza API.
W każdej z wersji wtyczka pozwala na:
- automatyczną optymalizację przesyłanych grafik,
- tworzenie kopii zapasowych optymalizowanych grafik,
- tworzenie i wyświetlanie wersji webP grafik,
- pomniejszanie rozmiarów do wybranej, maksymalnej rozdzielczości,
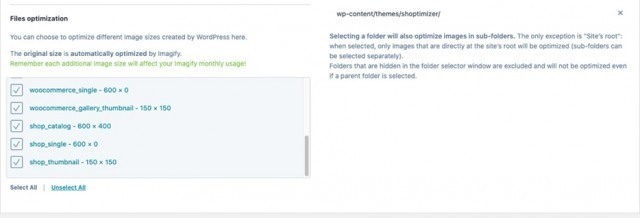
- optymalizację wybranych typów grafik i grafik w dodatkowych folderach,
- zbiorczą optymalizację wszystkich przesłanych grafik z wykorzystaniem kompresji normalnej, agresywnej i ultra.
Jedynym ograniczeniem jest tutaj rozmiar danych, które możemy przerobić.
W wersji darmowej wtyczka umożliwia optymalizację zaledwie 25MB danych miesięcznie.
W wersji abonamentowej mamy kilka pakietów, np: 1 GB danych co miesiąc za 4.99$.
W wersji jednorazowego doładowania, możemy doładować nasze konto dodatkowym 1GB danych za 9,99$.
Szczegółowy cennik dostępny jest tutaj: https://imagify.io/pricing/
Który pakiet wybrać dla swojego serwisu?
Jeśli nie przesyłacie naprawdę dużych ilości zdjęć, warto zdecydować się na jednorazowe doładowanie, aby zoptymalizować to co mamy już teraz w serwisie. W większości przypadków 1 GB będzie wystarczający.
Wtyczka posiada również opcję, która wyliczy wam niezbędną ilość danych dla optymalizacji zbiorczej.
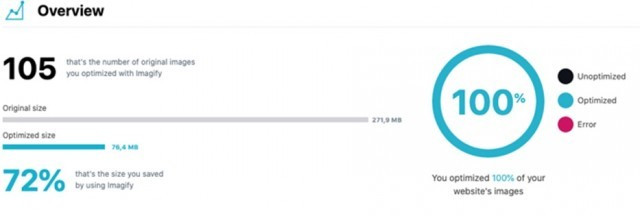
Finalny efekt działania wtyczki dla grafik w serwisie, który został zoptymalizowany z jej pomocą to oszczędność rzędu 72% wagi grafik - zostały one odchudzone o 195,5 MB!

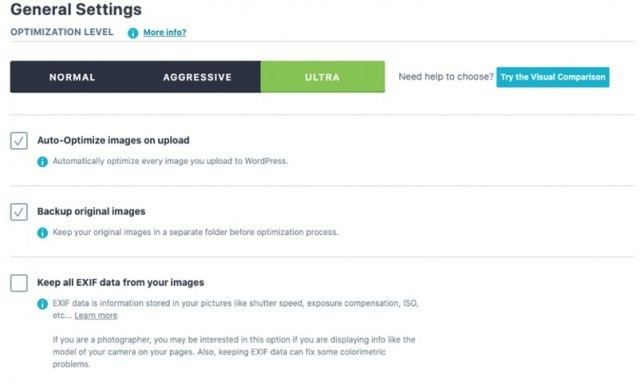
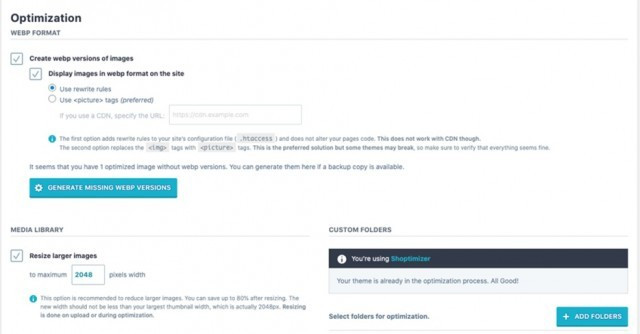
Jak skonfigurować wtyczkę?
Poniżej zrzuty z przykładowej konfiguracji:



Wtyczka Cache
Cache jest drugim elementem, który pomoże wam znacząco w optymalizacji szybkości działania waszego serwisu.
Głównym problemem jest tutaj duża ilość wtyczek tego typu oraz to, że część z nich po instalacji powoduje liczne problemy z działaniem strony internetowej.
Z mojego doświadczenia wynika, że najmniej problematyczną wtyczką, która działa stosunkowo dobrze i powoduje stosunkowo najmniej błędów w wyświetlaniu strony jest WP Fastest Cache.
WP Fastest Cache jest darmową wtyczką, którą rozszerzyć można do wersji premium. W wersji premium dostępnych jest kilka dodatkowych funkcji i modułów. W naszym wypadku nie będziemy się tym jednak zajmować i wykorzystamy wersję podstawową (darmową).
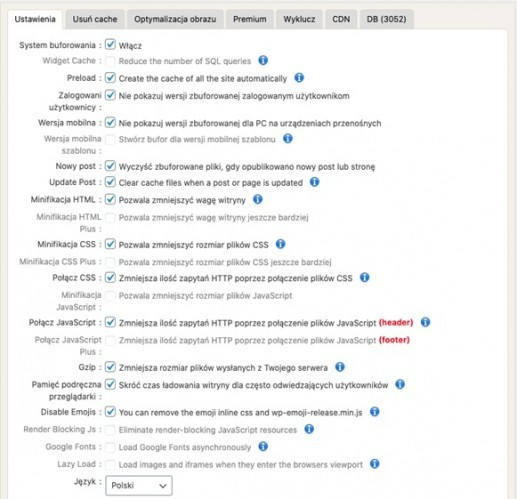
Sama konfiguracja tej wtyczki, w większości przypadków ogranicza się do jej instalacji oraz włączenia wszystkich możliwych funkcji dostępnych w zakładce ustawienia:

Po włączeniu wszystkich opcji optymalizacji i zapisaniu zmian, sugeruję odczekać około 15 minut, a następnie odwiedzić swój serwis w oknie incognito. Należy przejrzeć poszczególne typy podstron (stronę, wpis, kategorię, stronę główną, tagi, archiwa itp.) swojej domeny i zweryfikować czy włącznie modułu cache nie wchodzi w konflikt, z którymś z elementów szablonu.
Jeśli problemów nie ma, wykonaliśmy podstawową optymalizację Wordpressa pod kątem szybkości jego działania.
Jeśli doszło do sytuacji, w której jakiś element Wordpressa przestał wyświetlać się poprawnie, rozwiązaniem jest wyłącznie wszystkich opcji wtyczki. W kolejnym kroku należy włączać każdą z jej funkcji, jedna po drugiej i testowanie działania serwisu. W chwili, gdy znajdziemy opcję powodującą konflikt i błędy działania, musimy ją niestety wyłączyć i uruchomić pozostałe.
Realizując powyższe kroki, bez optymalizacji samego kodu, serwis z pewnością zyska na szybkości działania oraz uzyska przystępniejsze wyniki szybkości w narzędziach SEO:

 Łukasz Suchy
Łukasz Suchy